Despre Autor
Nick Schäferhoff este un antreprenor, marketer online, și blogger profesionist din Germania., Nu atunci când construirea site-uri, crearea de conținut sau de a ajuta clientii lui …Mai mult aboutNick↬
- 25 de min de citit
- WordPress,Tehnici (WP)
- Salvat pentru lectură offline
- Partajare pe Twitter, LinkedIn


platforma WordPress este un magnet pentru cei care doresc să ia problema în propriile mâini, care doresc control complet asupra site-urile lor și vor să fie independenți în funcționare a acestora. WordPress face foarte ușor să personalizați complet un site web. Dacă aveți un pic de cunoștințe de HTMl, CSS și / sau PHP, nu este nimic nu se poate schimba.,
adică, comparați doar temele implicite, douăzeci și cincisprezece și douăzeci și paisprezece. Greu de crezut că rulează pe aceeași platformă, nu-i așa? Prin urmare, este firesc să doriți să adaptați aspectul site-ului dvs. web pentru a se potrivi viziunii dvs. Mă îndoiesc că există mulți utilizatori WordPress care nu se gândesc constant la ce să implementeze în continuare. Cu toate acestea, apare o problemă.,
lecturi Suplimentare pe SmashingMag:
- Un Ghid Detaliat Pentru WordPress Template-uri de Pagini
- Construirea Unei Personalizate Pagina de Arhiva Pentru WordPress
- Extinderea WordPress Cu Tipuri de Conținut Personalizat
Personalizarea WordPress: s-ar Putea Fi Greșit
atunci Când încearcă pentru a face modificări la un site web, un număr uimitor de oameni opta pentru a edita tema lor direct. Aceasta înseamnă că schimbă sau adaugă fișiere în folderul temei curente. Acest lucru creează o serie de probleme.,
WordPress Designer de Instrumente
Ne-am asociat cu Envato să ne dăm readers30 zile de acces gratuit la industria biggestsubscription – Envato Elemente.Abonamentul oferă descărcări nelimitate la peste 50 de milioane de active, cum ar fiteme WordPress, pluginuri, fotografii și kituri UI. Nu există limite de descărcare, și licență fullcommercial.primele 30 de zile sunt pe noi! Începeți acum-anulați oricând.,
 Descarcă acum
Descarcă acum
cel mai mare dezavantaj este că orice modificări aduse temei în acest fel vor fi pierdute odată ce Tema este actualizată de dezvoltator. În consecință, utilizatorii nu vor putea să-și păstreze tema la zi (ceea ce este rău pentru securitate) sau vor găsi toate personalizările dispărute atunci când o fac.în orice caz, situația este departe de a fi un ideal.o idee mult mai bună este să folosiți o temă pentru copii. Acest lucru vă permite să faceți orice număr de modificări la un site web fără a atinge niciunul dintre fișierele tematice originale.
sună bine?, Excelent, pentru că în acest articol vom arunca o privire detaliată asupra temelor WordPress pentru copii, cum să le creezi și cum să le folosești pentru a — ți personaliza site-ul-în mod corect.
știu! Sunt la fel de entuziasmat ca și tine!
care sunt temele pentru copii și de ce să le folosiți?
când vorbim despre teme pentru copii, trebuie mai întâi să vorbim despre teme pentru părinți. O temă devine doar o temă părinte atunci când cineva construiește o temă copil pentru ea. Până atunci, este doar o temă, cum ar fi cele pe care le găsiți în directorul WordPress., Fiecare temă care include toate fișierele necesare pentru a fi considerată completă poate fi o temă părinte.cu toate acestea, în timp ce orice astfel de temă poate fi o temă părinte, unele sunt mai potrivite pentru acest scop decât altele. De exemplu, cadre, cum ar fi Genesis de StudioPress sunt făcute special pentru a fi personalizate de teme pentru copii.
ce este o temă copil, atunci? Ei bine, de la capătul din spate al WordPress, o temă pentru copii nu se comportă diferit. Puteți găsi și activa sub „Aspect” → „Teme”, la fel ca tine ar fi cu orice altă temă.,marea diferență este că o temă copil depinde complet de părintele său, în scopul de a lucra. Fără tema părinte prezentă, nu va face nimic și nici nu poate fi activată.
Acest lucru se datorează faptului că o temă copil nu este o entitate independentă, ci Modifică sau adaugă la fișierele unei teme existente. Folosește tot ceea ce este prezent în tema părinte și schimbă doar acele părți pe care doriți să le diferențiați.acest lucru vă permite să modificați stiluri, funcții, aspect, șabloane și multe altele. De fapt, puteți personaliza tema părinte dincolo de recunoaștere., Cu toate acestea, fără a fi prezent, nimic nu va funcționa.există numeroase avantaje pentru a merge pe traseul temei copilului:
- În loc să creați o temă completă de la zero, puteți construi pe ceva care există deja, accelerând astfel timpul de dezvoltare.
- puteți profita de funcționalitatea cadrelor sofisticate și a temelor părinte, personalizând designul în funcție de nevoile dvs.
- puteți actualiza tema părinte fără a pierde personalizările.,
- dacă nu sunteți mulțumit de personalizările dvs., dezactivați tema copilului și totul va fi așa cum a fost înainte.
- este o modalitate foarte bună de a începe să învățați despre cum funcționează temele.
o temă copil poate conține foldere de imagine, JavaScript, CSS, fișiere șablon și multe alte lucruri. Lucru frumos, totuși, este că ei nu trebuie să. Puteți include cât de mult sau cât de puțin personalizare doriți.de fapt, o temă pentru copii are nevoie doar de trei lucruri: un dosar, o foaie de stil și un fișier functions.php. Asta e., Și cele două fișiere pot fi chiar destul de goale.deci, ar trebui să construiți întotdeauna o temă pentru copii ori de câte ori doriți să faceți modificări la un site WordPress? Nu, chiar depinde.dacă intenționați să faceți doar modificări minore, cum ar fi modificări de culoare sau un font diferit, atunci un plugin CSS personalizat ar putea fi tot ce aveți nevoie (alte opțiuni sunt Jetpack și SiteOrigin CSS). Multe teme din zilele noastre oferă și opțiunea de a adăuga cod personalizat nativ.,cu toate acestea, dacă intenționați să introduceți modificări mai mari, cum ar fi o revizuire completă a designului, modificări multiple ale șabloanelor sau orice altceva de această magnitudine, atunci o temă copil este cu siguranță calea de urmat.
configurați o temă de bază pentru copii
bine, acum că știm cât de minunate sunt temele pentru copii și ce pot face pentru noi, să trecem peste cum să creăm un pas cu pas. Pentru exemplul nostru, vom folosi douăzeci și cincisprezece, cea mai recentă temă implicită pentru WordPress. Nu vă faceți griji, este foarte ușor și îl veți obține în cel mai scurt timp.,
notă laterală: pașii de mai jos pot fi executați direct pe serverul dvs. prin intermediul unui client FTP. Cu toate acestea, vă recomand să configurați mai întâi totul local, apoi să vă închideți folderul cu tema copilului și să îl instalați ca o temă normală prin meniul „temă”. Acest lucru va face totul mult mai ușor.
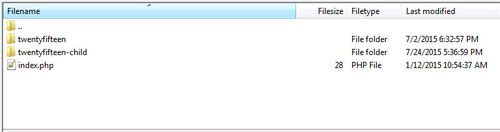
Creați un Folder în wp-content/themes
așa Cum am menționat, o temă copil are nevoie de trei lucruri: propriul său dosar, o foaie de stil și un functions.php fișier. Vom începe cu dosarul.,ca orice temă, temele pentru copii sunt localizate în wp-content/themes în instalarea WordPress. Așadar, navigați acolo acum și creați un folder nou pentru tema copilului dvs.
cea mai bună practică este să dați folderului temei același nume ca tema părinte și să îl adăugați cu -child. Pentru că folosim tema douăzeci și cincisprezece, vom apela folderul nostru twentyfifteen-child.

sunteți liber să utilizeze orice nume doriți să-l; doar asigurați-vă să nu includeți spații pentru care ar putea duce la erori.
creați o foaie de stil
acum că avem dosarul nostru, vom avea nevoie de o foaie de stil. În cazul în care nu știți, o foaie de stil conține codul care determină designul unui site web. Temele pot avea mai multe foi de stil, dar vom fi mulțumiți cu unul pentru moment.realizarea unei foi de stil este ușoară: Pur și simplu creați un nou fișier text și numiți-l style.css. Gata!, Cu toate acestea, pentru ca acesta să funcționeze efectiv, va trebui să lipim următorul cod, așa-numitul „antet de foaie de stil”, chiar la începutul fișierului (cod prin amabilitatea Codexului WordPress):
Iată ce înseamnă fiecare linie:
- nume temă. Acesta este Numele care va apărea pentru tema dvs. în capătul din spate al WordPress.
- tema URI. Acest lucru indică site-ul web sau pagina demonstrativă a temei la îndemână. Acesta sau URI-ul autorului trebuie să fie prezent pentru ca tema să fie acceptată în directorul WordPress.
- Descriere., Această descriere a temei dvs. va apărea în meniul temei atunci când faceți clic pe „Detalii temă.”
- autor. Acesta este numele autorului — asta ești tu, în acest caz.
- autor URI. Puteți pune adresa site-ului dvs. aici, dacă doriți.
- șablon. Această parte este crucială. Aici merge numele temei părinte, adică numele folderului. Fiți conștienți de faptul că este sensibil la majuscule și, dacă nu introduceți informațiile corecte, veți primi un mesaj de eroare, deci verificați de două ori!
- Versiune. Aceasta afișează versiunea temei copilului. De obicei, ar începe cu 1.0.,
- Licență. Aceasta este licența temei copilului tău. Temele WordPress din director sunt de obicei lansate sub o licență GPL; ar trebui să rămâi cu aceeași licență ca tema părinte.
- licență URI. Aceasta este adresa unde este explicată licența temei dvs. Din nou, stick cu ceea ce spune tema părinte.
- etichete. Etichetele îi ajută pe alții să-ți găsească tema în directorul WordPress. Astfel, dacă includeți unele, asigurați-vă că acestea sunt relevante.
- domeniu de Text. Această parte este folosită pentru internaționalizare și pentru a face temele traductibile., Acest lucru ar trebui să se potrivească cu „slugul” temei tale.
dacă vă simțiți un pic copleșit (deja?), s-ar putea să fiți fericiți să știți că nu toate aceste informații sunt de fapt necesare. De fapt, tot ce ai nevoie este numele temei și șablonul.restul este important numai dacă intenționați să vă publicați tema, ceea ce nu sunt. Din acest motiv, antetul temei copilului meu arată ca ceea ce este prezentat mai jos. Simțiți-vă liber să o copiați și să faceți propriile ajustări.,
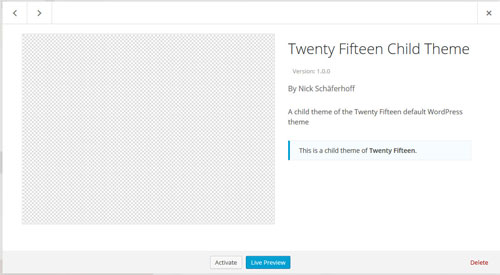
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/Activați Tema Copil
Odată ce folder și foaie de stil sunt prezente, du-te la „Aspectul” → „Teme” în WordPress back-end și de a găsi tema copil acolo. Când faceți clic pe „Detalii temă” acum, veți vedea conținutul antetului foii de stil. Pentru asta sunt informațiile.

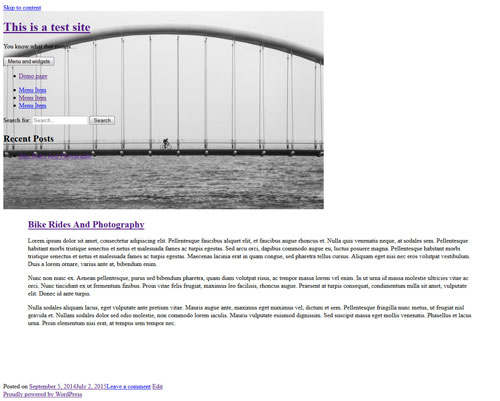
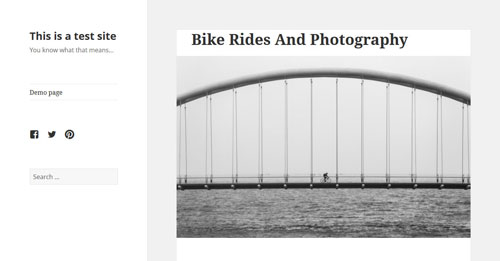
bine, acum faceți clic pe butonul care spune ” activare.”Bună treabă! Tema dvs. este acum activată., Cu toate acestea, dacă te uiți la site-ul dvs., ar trebui să arate ceva de genul asta:

nu vă faceți griji, totul este bine. N-ai dat-o în bară. Scoate-ți fața din punga de hârtie. Motivul pentru care site-ul dvs. web este gol este pentru că nu are încă stiluri. Nu există stiluri înseamnă că sunteți tratat la o experiență cu tot textul.am vrut doar să vă arăt că, teoretic, a avea o foaie de stil și un folder este suficient pentru a crea o temă pentru copii., Și dacă a funcționat pentru tine, atunci ai făcut-o deja! Voi fi primul care va recunoaște, totuși, că ar putea arăta puțin mai bine. Să trecem la asta acum.
creați funcții.php
Următorul este functions.php fișier. Probabil ați auzit de acest fișier înainte, dar să trecem repede peste ceea ce este pentru.
fișierul functions.php vă permite să modificați și să adăugați funcționalități și caracteristici unui site web WordPress. Poate conține atât funcții PHP, cât și funcții WordPress native. În plus, sunteți liber să vă creați propriile funcții.,
pe scurt, functions.php conține cod care schimbă fundamental modul în care arată și se comportă un site web. Ai înțeles? Frumos, știam că pot conta pe tine.
crearea fișierului este la fel de ușoară ca crearea unei foi de stil, dacă nu chiar mai mult. Tot ce aveți nevoie este un fișier text numit functions.php, apoi lipiți în următorul cod:
<?php//* Code goes hereserios, asta este. Trebuie doar să adăugați că deschiderea php tag-ul și sunteți bine să plec., Desigur, ai putea obține toate fantezie și scrie unele informații în antet (nu uitați să-l comenteze, astfel încât WordPress nu încearcă să-l execute), dar acest lucru va face pentru scopul nostru. Adăugați-l și în dosarul temei dvs.
acum, permiteți-mi să spun acest lucru: nu aveți nevoie de functions.php. Dacă nu intenționați să utilizați PHP pentru a vă modifica tema, atunci puteți face complet fără ea. O foaie de stil și alte fișiere ar putea fi suficiente pentru dvs.cu toate acestea, am vrut să includ această parte, în primul rând, astfel încât să știți despre acest fișier important și, în al doilea rând, din cauza următorului pas.,
moșteniți stilurile părinte
deci, probabil că știți că site-ul dvs. web este în mare parte text. E timpul să schimbăm asta. Cum? O să-ți arăt.
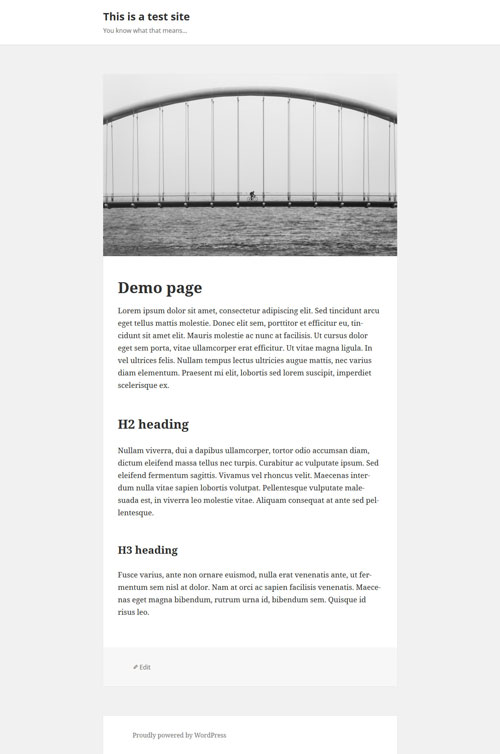
deoarece utilizați o temă părinte, probabil că aveți o idee bună despre cum ar trebui să arate site-ul dvs. web. Pentru exemplul nostru, Douăzeci Cincisprezece, vrem să ajungem la acest punct:

pentru a ajunge aici, va trebui să moșteniți informațiile din foaia de stil a temei părinte., Există două moduri de a face acest lucru.
unul este prin CSS și @import regulă. Copiind codul de mai jos în fișierul style.css, îi spui temei copilului tău să folosească informațiile conținute în foaia de stil a temei părinte pentru a-ți prezenta conținutul.
@import url("../twentyfifteen/style.css");fiți conștienți, totuși, că acesta este vechiul mod de moștenire a stilurilor părinte și nu mai este recomandat. Motivul pentru aceasta este performanța.,
dacă trebuie să importați mai multe foi de stil (ceea ce nu este nemaiauzit), atunci utilizarea @import le va determina să se descarce consecutiv. Acest lucru poate încetini timpul de încărcare al paginii cu câteva secunde (ceea ce, probabil că nu trebuie să vă spun, nu este un lucru bun).
Cea de-a doua, recomandat mod de a încărca părinte foaie de stil — și motivul pentru care am creat functions.php anterior — este de a utiliza wp_enqueue_style(). Această funcție WordPress adaugă în siguranță fișiere de foi de stil la o temă WordPress.,în cazul nostru, codul corespunzător arată cam așa:
asigurați-vă că lipiți acest lucru la începutul fișierului functions.php și salvați-l (nu uitați să încărcați fișierul dacă utilizați o conexiune FTP). Acum verifica front-end; acesta ar trebui să arate astfel:

destul, nu? Felicitări, ai reușit! Ai creat prima temă WordPress copil., Dacă aș fi acolo, te-aș bate pe umăr.cu toate acestea, s-ar putea obiecta, pe bună dreptate, că arată exact ca tema părinte. Deci, ceea ce este punctul de a merge cu o temă copil?
nu vă faceți griji. În continuare, veți învăța cum să personalizați tema copilului pentru a arăta exact așa cum doriți.dacă doriți să obțineți toate fantezie, ai putea adăuga o imagine temă. Această imagine va apărea în meniul temei din WordPress.,
Tot ce trebuie să faceți este să creați un fișier PNG, numit screenshot.png, și puneți-l în temă dosar (în cazul nostru, twentyfifteen-child). Asigurați-vă că îl puneți în directorul de nivel superior și nu într-un subdirector, cum ar fi images.dimensiunea recomandată este de 880 × 660 pixeli, deși va fi afișată ca 387 × 290. Dimensiunile mai mari asigură că imaginea va apărea bine pe ecrane de înaltă rezoluție.alte formate de imagine, cum ar fi JPEG și GIF, ar funcționa, de asemenea, dar PNG este recomandat., Puteți face acest lucru acum pentru recuzită suplimentară sau așteptați până când ați terminat personalizarea temei, deoarece imaginea este de obicei o captură de ecran a designului temei.dacă ați făcut totul corect, atunci tema copilului dvs. ar trebui să fie acum activată și să arate exact ca părintele său. Aici începe distracția.acum putem începe să personalizăm tema noastră și să schimbăm lucrurile pentru a obține rezultatul pe care îl căutăm. Personalizările se pot face în mai multe moduri diferite și vom trece peste o mulțime de ele.,
implementarea stilurilor personalizate
una dintre cele mai simple metode de a face modificări la tema dvs. este prin CSS. Acest lucru vă permite să personalizați culorile, dimensiunile, fonturile și alte elemente de design fundamentale.dacă sunteți expert în CSS, puteți schimba de fapt întregul aspect al site-ului dvs. web. Cu toate acestea, introducerea unor astfel de schimbări drastice se face de obicei diferit. Vom ajunge la asta.
deocamdată, tot ce trebuie să știți este că, cu style.css în loc, puteți suprascrie orice stiluri din tema părinte adăugând cod în foaia de stil a temei copilului.,
Important: Dacă ați numit părinte tema stiluri în style.css fișier, apoi asigurați-vă că pentru a adăuga orice stiluri personalizate de mai jos @import declarație, ca în următorul fragment. (Deși știți că ar trebui să utilizați functions.php, nu?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/// Custom styles go heredouăzeci și cincisprezece este o temă frumos proiectat. Îmi place foarte mult spațiul alb generos, care permite conținutului să respire și este liniștitor pentru ochi.

cu toate acestea, să presupunem că nu sunteți un fan și doriți să ghiftui câteva cuvinte în fiecare linie. Nici un rău în asta. În acest caz, ați folosi un instrument precum Firebug pentru a afla ce stiluri trebuie modificate. Cautarea ta s-ar transforma în sus următoarele:
.entry-header { padding: 0 10%;}.entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: 1.2308; margin-bottom: 1.2308em;}.entry-content, .entry-summary { padding: 0 10% 10%;}Ne-ar face câteva ajustări care realiza ceea ce avem în minte și copiați-le în style.css fișier de copilul nostru temă.
.entry-header { padding: 0 5%;}.entry-title, .widecolumn h2 { margin-bottom: 0.5em;}.entry-content, .entry-summary { padding: 0 5% 10%;}voila!, Aici este rezultatul:

Fie că este mai bine decât înainte este o altă întrebare, dar ai prins ideea: Adăugarea de stiluri personalizate pentru o temă copil va suprascrie stilurile în temă părinte.
suprascrierea fișierelor tematice părinte
nu numai că puteți viza declarații de stil individuale prin foaia de stil, ci și să înlocuiți componente întregi ale temei părinte.,
pentru fiecare fișier temă prezent în directorul părinte, WordPress va verifica dacă un fișier corespunzător este prezent în tema copil și, dacă da, îl va folosi pe acesta în schimb. Aceasta înseamnă că un fișier header.php din tema copil va înlocui echivalentul său în folderul părinte.deci ,dacă nu vă place ceva despre aspectul unei pagini, copiați fișierul respectiv, implementați modificările și încărcați-l în folderul temei copilului. Modificările vor apărea apoi în tema copilului, în timp ce fișierul original va rămâne neatins.,
De exemplu, dacă luăm content.php de la Douăzeci Cincisprezece tema dosar și deschideți-l cu un editor, printre altele, vom găsi următorul cod:
Să vedem ce se întâmplă atunci când vom inversa ordinea de aceste două, astfel:
după Cum puteți vedea mai jos, după salvarea și încărcarea de fișiere pentru copil dosar temei, imaginea prezentate de fiecare blog va apărea sub titlul post.

acordat, ar putea folosi unele styling, dar ai ideea. Puteți utiliza această metodă pentru a face tot felul de modificări pe site-ul dvs. web. Amintiți-vă doar să oferiți temei copilului aceeași structură de arbore de foldere ca și părintele. De exemplu, dacă un fișier pe care doriți să îl modificați se găsește într-un folder numit page-templates în tema părinte, atunci veți crea un folder cu același nume în directorul temei copilului dvs. și plasați fișierul acolo.,
lucrul cu fișiere șablon
am învățat că putem suprascrie orice fișier din tema părinte plasând o copie în folderul temei copilului și personalizându-l. Cu toate acestea, este posibilă și utilizarea fișierelor care există doar în tema copilului. Fișierele șablon sunt un bun exemplu în acest sens.să presupunem că vrem să construim un șablon de pagină cu lățime completă pentru tema copilului nostru. Voi fi primul care recunoaște că tema douăzeci și cincisprezece nu se pretează la prezentarea pe ecran complet, dar să o facem oricum în scopuri demonstrative, nu-i așa?,pentru a crea o pagină cu lățime completă în douăzeci și cincisprezece, trebuie să facem patru lucruri: să creăm un șablon de pagină personalizat, un antet personalizat și un fișier de subsol, apoi să adăugăm câteva CSS personalizate. Să începem cu șablonul paginii.
Pentru personalizat șablon de pagină, pur și simplu copiați page.php de la tema părinte, redenumiți-l la custom-full-width.php și puneți-l într-un folder numit page-templates în temă copil.,
Acum, hai să introducă o serie de modificări la codul, astfel încât se pare ca acest lucru:
singurul lucru Pe care am făcut aici este să introducă un antet care spune WordPress că acest lucru este un șablon de pagină, și ne-am schimbat get_header și get_footer apeluri, astfel încât acestea vor include două fișiere numit header-custom.php și footer-custom.php.
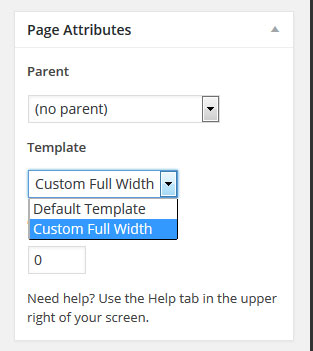
Să mergem la pagina pe care dorim să o vedem în lățime completă și, sub „atribute pagină”, să schimbăm șablonul de pagină în șablonul nostru nou creat „lățime completă personalizată”.,

acum este timpul pentru a crea fișierele noastre personalizate antet și subsol temă. În primul rând, du-te la tema părinte, copia ambele header.php și footer.php pentru copilul nostru tema folder, și redenumiți-le să header-custom.php și footer-custom.php, respectiv.până în prezent, pagina noastră arată la fel ca înainte. Este timpul pentru unele personalizare. Să începem cu antetul nostru personalizat.,
am făcut o serie de lucruri aici. Am dat elementul <body> o clasă personalizată, numită full-width-body. Am adăugat, de asemenea, un full-width clasa site-header, site-branding și site-content, astfel încât să putem să le alocați CSS personalizat.
Ca un ultim pas, am scapat de toate laterală elemente (atât sidebar div și apelul la get_sidebar), pentru că noi nu-i vrem pe pagină full-lățime.,
singura schimbare Pe care am făcut-o în footer-custom.php este de a adăuga full-width clasa footer element, astfel:
<footer class="site-footer full-width" role="contentinfo">Tot ce a mai rămas să faceți este să introduceți un cod în stilul nostru foaie:
Ta-da! Și aici este nostru de pagină full-lățime:

ar putea folosi unele lustruire, dar să fim mulțumiți pentru moment., Pentru mai multe shenanigans cu șabloane de pagină, consultați articolul meu anterior despre Smashing Magazine: cum să creați și să personalizați o temă WordPress pentru copii.
folosind funcții.php
am atins pe functions.php. Utilizați acest fișier pentru a include funcțiile PHP și WordPress native în tema dvs. Acest lucru vă va oferi o mulțime de opțiuni pentru personalizare.
Notă: Tema copiluluifunctions.php fișier este încărcat în plus față de fișierul cu același nume în tema părinte., În fapt, acesta este executat chiar înainte de părinte tema e function.php — spre deosebire de style.css, care înlocuiește fișierul original. În consecință, nu copiați conținutul complet al fișierului functions.php al temei părinte în fișierul din tema copilului dumneavoastră. Mai degrabă, utilizați acesta din urmă pentru a modifica funcțiile din tema părinte.
înapoi la personalizarea temei noastre pentru copii. În acest exemplu, Vreau să adaug o zonă widget în subsolul site-ului web. Pentru a face acest lucru, trebuie mai întâi să înregistrăm un widget în fișierul nostru functions.php.,
<?phpregister_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>') );Notă: deschiderea <?php tag-ul este începutul functions.php fișier. Nu-l includeți dacă unul este deja acolo!acest lucru va face ca zona widget nou creată să apară în capătul din spate. Cu toate acestea, pentru a fi utilizabil pe site-ul web, trebuie să adăugați următorul cod la footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;?>încă o Dată, vom copia footer.php de la Douăzeci Cincisprezece temă părinte și inserați codul în temă copil. De data aceasta, însă, îi vom lăsa numele așa cum este.,
După aceea, avem nevoie pentru a adăuga apel la noul nostru widget subsol, astfel încât se pare ca acest lucru:
Minim de styling sunt necesare în style.css:
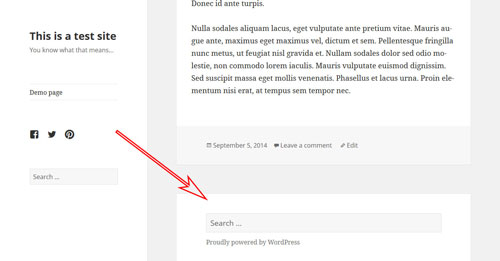
.footer-widget { margin: 2% 0;}Acum, când vom adăuga un widget de căutare pentru noul nostru widget zonă, prima pagina va arata astfel:

nu este atât de greu, a fost?,o modalitate mai bună de a modifica o temă copil prin functions.php este de a utiliza cârlige. Dacă nu ați auzit niciodată de cârlige tematice, gândiți-vă la ele ca la niște ancore mici în fișierele unei teme care vă permit să adăugați conținut, funcții și alte lucruri chiar acolo, fără a fi nevoie să editați fișierele de bază.există două tipuri de cârlige: cârlige de acțiune și cârlige de filtrare. Cârligele de acțiune vă permit să adăugați funcționalitate personalizată funcțiilor existente. Cârligele de filtrare sunt o modalitate de a modifica funcțiile prezente în locația cârligului.,
să trecem peste un exemplu pentru a-l face mai clar. Vom folosi un cârlig de acțiune. Să ne întoarcem la ultimul nostru exemplu, unde am adăugat o zonă widget în subsolul temei noastre. În loc să modificăm fișierul footer.php din tema copilului nostru, putem obține același lucru folosind un cârlig de acțiune.,
Să scrie un pic funcția:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;}Veți observa că acest lucru este, în esență, același cod pe care am lipit în footer.php mai devreme, doar că de data asta înfășurat într-o funcție (și fără de deschidere și de închidere php tag-uri în jurul valorii de ea, de când am introdus acest lucru în functions.php).avantajul acestui lucru este că acum putem adăuga întreaga funcție la un cârlig în fișierele de bază ale temei noastre părinte, fără a fi nevoie să editați fișierul în sine., În acest caz, vizăm twentyfifteen_credits în fișierul temei părinte. Acesta este responsabil pentru subsol credite („Proudly powered by WordPress”), în Douăzeci Cincisprezece temă, și apare în footer.php astfel:
do_action( 'twentyfifteen_credits' );Tot ce este nevoie pentru a adăuga noi în funcție de zona widget pentru acest cârlig este o linie mai mult în functions.php de copilul nostru temă:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );Boom-ul!, Acum, zona widget va apărea în exact același loc în care am avut-o înainte, fără a fi nevoie să copiem sau să adăugăm niciun cod în fișierul de subsol al temei. Mișto, nu?
Notă: Dacă sunteți în urma de-a lungul și de gând functions.php traseu, nu uitați să ștergeți modificat footer.php fișier de tema copilului; în caz contrar, zonă widget va apărea de două ori.mult mai mult se poate face cu cârlige în teme pentru copii. Unele cadre tematice oferă o mulțime de cârlige, astfel încât să puteți modifica orice direct de la functions.php.,
cu toate acestea, acest subiect este dincolo de domeniul de aplicare al acestui articol. Dacă sunteți interesat să aflați mai multe, unele resurse excelente pot fi găsite online. Un bun punct de plecare este un ghid rapid și aprofundat al lui Daniel Pataki pentru cârligele WordPress.
rezumând
după cum sperăm că ați văzut, construirea unei teme pentru copii în WordPress nu este foarte complicată. Tot ce trebuie este un dosar plus două fișiere.cu toate acestea, în ciuda simplității sale, o temă pentru copii este destul de puternică. Ne permite să personalizăm complet și în siguranță un site web fără a edita fișiere de bază.,avantajele acestui lucru sunt numeroase: puteți construi pe o temă sau un cadru existent fără a fi nevoie să scrieți o temă de la zero; modificările dvs. sunt ferite de actualizările temei; și, dacă lucrurile merg prost, veți avea întotdeauna o temă funcțională pe care să reveniți.în plus, primiți o educație de top în construirea temelor WordPress pe partea laterală. Nu prea rău, nu?din acest motiv, învățarea despre temele copiilor este un pas important în cariera oricărui designer sau dezvoltator WordPress și pentru cei care doresc mai mult control asupra site-urilor lor WordPress., Sper că acest articol vă ajută să începeți.




