Sobre O Autor
Nick Schäferhoff é um empresário, comerciante on-line, e blogueiro profissional da Alemanha., Quando não construção de websites, criação de conteúdo ou ajudar seus clientes a …Mais aboutNick↬
- 25 min de leitura
- o WordPress,Técnicas (WP)
- Guardada para leitura off-line
- Compartilhar no Twitter, O LinkedIn


WordPress faz com que seja muito fácil personalizar completamente um site. Se você tem um pouco de conhecimento de HTMl, CSS e/ou PHP, não há nada que você não possa mudar.,
quero dizer, basta comparar os temas padrão, vinte quinze e vinte catorze. É difícil acreditar que estão a correr na mesma plataforma, não é? Portanto, é natural que você queira adaptar o visual do seu site para se ajustar à sua visão. Duvido que haja muitos usuários WordPress lá fora que não pensam constantemente sobre o que implementar a seguir. No entanto, surge um problema.,
Ler Mais sobre Reinaldoazevedo:
- Um Guia Detalhado Para WordPress Modelos de Página Personalizados
- a Construção de Um Arquivo Personalizado de Página do WordPress
- Estendendo WordPress Com Tipos de Conteúdo Personalizados
Personalizar o WordPress: Você Pode Estar Fazendo tudo Errado
ao tentar fazer alterações em um site, um número impressionante de pessoas optar por editar o seu tema diretamente. Isto significa que estão a mudar ou a adicionar ficheiros na pasta do tema actual. Isto cria uma série de problemas.,
A caixa de ferramentas do designer WordPress
nós nos unimos com Envato para dar aos nossos leitores 30 dias de livre acesso aos elementos de maiorsubscrição-Envato da indústria.A Assinatura dá downloads ilimitados para mais de 50 milhões de ativos, tais como temas, Plugins, fotos e UI Kits. Sem limites de download e licença comercial completa.os primeiros 30 dias são por nossa conta! Comece agora-cancele a qualquer hora.,
 Baixar agora
Baixar agora
A maior desvantagem é que quaisquer modificações feitas ao tema desta forma serão perdidas assim que o tema for atualizado pelo desenvolvedor. Como consequência, os usuários ou não serão capazes de manter seu tema atualizado (o que é ruim para a segurança) ou vai encontrar todas as suas personalizações ido quando eles fazem.de qualquer forma, a situação está longe de ser um ideal.
uma ideia muito melhor é usar um tema infantil. Isso permite que você faça qualquer número de alterações em um site sem tocar em nenhum dos arquivos tema originais.parece-te bem?, Ótimo, porque neste artigo vamos dar uma olhada detalhada no que WordPress Temas Infantis são, como criá — los e como usá-los para personalizar o seu site-a maneira certa.eu sei! Estou tão excitado como tu!
quais são os temas infantis e por que usá-los?
ao falar sobre temas infantis, primeiro temos que falar sobre temas pais. Um tema só se torna um tema pai quando alguém constrói um tema infantil para ele. Até então, é apenas um tema, como os que você encontra no diretório WordPress., Cada tema que inclui todos os arquivos necessários para ser considerado completo pode ser um tema pai.
no entanto, enquanto qualquer tema pode ser um tema pai, alguns são mais adequados para este propósito do que outros. Por exemplo, frameworks como Genesis by StudioPress são especificamente feitos para serem personalizados por temas infantis.o que é um tema infantil, então? Bem, a partir do final WordPress, um tema infantil não se comporta de forma diferente. Você pode encontrá-lo e ativá-lo sob “Aparência” → “Temas,” assim como você faria com qualquer outro tema.,
A grande diferença é que um tema criança depende completamente de seu pai, a fim de trabalhar. Sem seu tema pai presente, ele não vai fazer uma coisa e nem mesmo pode ser ativado.
isso é porque um tema-filho não é uma entidade autônoma, mas em vez disso modifica ou adiciona aos arquivos de um tema existente. Ele usa tudo o que está presente no tema pai e muda apenas as partes que você quer ser diferente.
Isto permite-lhe alterar estilos, funções, disposição, modelos e muito mais. Na verdade, você pode personalizar o tema pai além do reconhecimento., No entanto, sem estar presente, nada funcionará.
vantagens dos temas infantis
Existem inúmeras vantagens em percorrer a rota do tema infantil:
- em vez de ter de criar um tema completo a partir do zero, você pode construir algo que já existe, acelerando assim o tempo de desenvolvimento.
- você pode aproveitar a funcionalidade de frameworks sofisticados e temas-mãe, ao personalizar o design de acordo com suas necessidades.
- você pode atualizar o tema pai sem perder suas personalizações.,
- Se você não está satisfeito com suas personalizações, basta desativar o tema criança e tudo será como era antes.é uma ótima maneira de começar a aprender sobre como os temas funcionam.
um tema-filho pode conter pastas de imagem, JavaScript, CSS, ficheiros de modelo e muitas outras coisas. O mais bonito, porém, é que eles não precisam. Você pode incluir tanto ou tão pouca personalização quanto você quiser.
na verdade, um tema-filho realmente só precisa de três coisas: uma pasta, uma folha de estilo e um functions.php ficheiro. É isso., E os dois arquivos podem até estar praticamente vazios.
quando usar um tema infantil
então, você deve sempre construir um tema infantil sempre que quiser fazer quaisquer alterações a um site WordPress? Não, depende.
Se você planeja fazer apenas pequenas modificações, tais como mudanças de cor ou um tipo de letra diferente, então um plugin CSS personalizado pode ser tudo o que você precisa (outras opções são Jetpack e SiteOrigin CSS). Muitos temas hoje em dia também oferecem a opção de adicionar código personalizado nativamente.,
no entanto, se você planeja introduzir mudanças maiores, tais como uma revisão completa do projeto, várias mudanças de modelo ou qualquer outra coisa dessa magnitude, então um tema-criança é definitivamente o caminho a seguir.
configure um tema infantil básico
tudo bem, agora que sabemos o quão incríveis são os temas infantis e o que eles podem fazer por nós, vamos rever como criar um passo a passo. Por exemplo, vamos usar vinte e Quinze, o último tema padrão para WordPress. Não te preocupes, é muito fácil e vais tê-lo num instante.,Nota: os passos abaixo podem ser realizados diretamente no seu servidor através de um cliente FTP. No entanto, eu recomendo que você primeiro configurar tudo localmente, em seguida, zip sua pasta tema filho e instalá-lo como um tema normal através do menu “Tema”. Isto vai tornar tudo muito mais fácil.
Crie uma Pasta no wp-content/themes
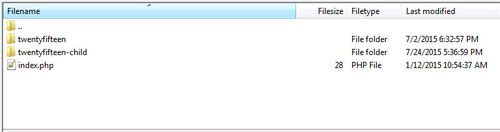
Como já mencionado, um tema criança precisa de três coisas: sua própria pasta, uma folha de estilo e uma functions.php arquivo. Vamos começar com a pasta.,
Como qualquer tema, temas infantis estão localizados em wp-content/themes em sua instalação WordPress. Então, navegue lá agora e crie uma nova pasta para o tema do seu filho.
uma boa prática é dar à pasta do tema o mesmo nome que o tema pai e adicioná-lo com -child. Como estamos usando o tema vinte e quinze, vamos chamar a nossa pasta twentyfifteen-child.

você está livre para usar qualquer nome que quiser; certifique-se apenas de não incluir quaisquer espaços, porque isso pode causar erros.
crie uma folha de estilo
Agora que temos a nossa pasta, vamos precisar de uma folha de estilo. Caso você não esteja ciente, uma folha de estilo contém o código que determina o design de um site. Os temas podem ter várias folhas de estilo, mas ficaremos satisfeitos com um para o momento.
fazer uma folha de estilo é fácil: simplesmente criar um novo arquivo de texto e chamá-lo style.css. Feito!, No entanto, para que ele realmente funcione, teremos que colar o seguinte código, o chamado “cabeçalho folha de estilo”, bem no início do arquivo (Código cortesia do Código WordPress):
aqui é o que cada linha significa:
- Nome do tema. Este é o nome que vai aparecer para o seu tema no final WordPress.
- Tema URI. Isto aponta para o site ou página de demonstração do tema em mãos. Este ou URI do autor deve estar presente, a fim de que o tema a ser aceito no diretório WordPress.Descrição., Esta descrição do seu tema irá aparecer no menu Tema quando você clicar em “detalhes do tema.Autor. Este é o nome do autor.é você, neste caso.
- Uri Autor. Pode colocar o endereço do seu site aqui, se quiser.modelo
- Esta parte é crucial. Aqui vai o nome do tema pai, o que significa o nome da sua pasta. Esteja ciente de que é sensível à capitalização, e se você não colocar as informações certas, você receberá uma mensagem de erro, então verifique novamente!
- versão. Isto mostra a versão do tema do seu filho. Normalmente, começavas com 1,0.,licença. Esta é a licença do tema do seu filho. Temas WordPress no diretório são geralmente lançados sob uma licença GPL; você deve ficar com a mesma licença que o seu tema pai.
- License URI. Este é o endereço onde a licença do seu tema é explicado. Mais uma vez, mantém-te com o tema dos teus pais.etiquetas
- . As tags ajudam os outros a encontrar o seu tema no diretório WordPress. Assim, se você incluir alguns, certifique-se de que eles são relevantes.
- domínio de texto. Esta parte é usada para internacionalização e para tornar os temas transláveis., Isto deve encaixar na “lesma” do teu tema.
Se se sentir um pouco sobrecarregado (já?), você pode ficar feliz em saber que nem todas essas informações são realmente necessárias. Na verdade, tudo o que você realmente precisa é o nome do tema e modelo.
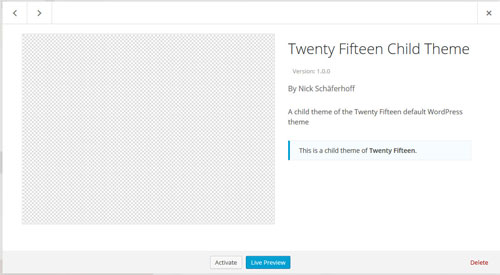
O resto é importante apenas se você planeja publicar seu tema, o que eu não sou. Por esta razão, o cabeçalho do tema do meu filho parece o que é mostrado abaixo. Sinta-se à vontade para copiá-lo e fazer os seus próprios ajustes.,
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/Activate Child Theme
Uma vez que a sua pasta e folha de estilo estão presentes, vá para “Aparência” → “Temas” no fundo do WordPress e encontre o seu tema-filho lá. Quando você clicar em” detalhes do tema ” agora, você vai ver o conteúdo do cabeçalho da folha de estilo. É para isso que serve essa informação.

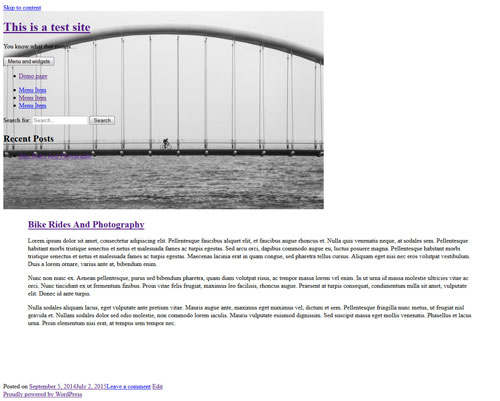
tudo bem, agora clique no botão que diz “Ativar.”Bom trabalho! O teu tema está agora activado., No entanto, se você olhar para o seu site, ele deve ser algo parecido com isto:

Don’t worry, everything is fine. Não fizeste asneira. Tira a cara do saco de papel. A razão pela qual seu site está vazio é porque ele não tem nenhum estilo ainda. Sem estilos significa que você é tratado a uma experiência de texto completo.
I just wanted to show you that, in theory, having a style sheet and a folder is enough to create a child theme., E se funcionou contigo, já o fizeste! Mas serei o primeiro a admitir que pode parecer um pouco melhor. Vamos tratar disso agora.
criar funções.php
o próximo up é o functions.php ficheiro. Você provavelmente já ouviu falar deste arquivo antes, mas vamos rapidamente rever o que é para.
o ficheirofunctions.php permite-lhe alterar e adicionar funcionalidades a um site WordPress. Ele pode conter tanto PHP e funções nativas WordPress. Além disso, você é livre para criar suas próprias funções.,
em resumo, functions.php contém código que altera fundamentalmente a aparência e o comportamento de um site. Percebeste? Boa, sabia que podia contar contigo.
criar o arquivo é tão fácil quanto criar uma folha de estilo, se não mais. Tudo o que você precisa é de um arquivo de texto chamado functions.php, e então colar no seguinte código:
<?php//* Code goes hereseriamente, é isso. Basta adicionar essa abertura php tag e você está pronto para ir., Claro, você pode ficar todo fino e escrever algumas informações no cabeçalho (não se esqueça de comentá-lo para que o WordPress não tente executá-lo), mas isso vai fazer para o nosso propósito. Adicione-o à pasta do seu tema também.
agora, deixe-me dizer isto: você não precisa de functions.php. Se você não planeja usar o PHP para modificar o seu tema, então você pode fazer completamente sem ele. Uma folha de estilo e outros arquivos podem ser suficientes para você.
no entanto, eu queria incluir esta parte, em primeiro lugar, para que você soubesse sobre este arquivo importante e, em segundo lugar, por causa do próximo passo.,
herdar estilos pais
assim, você provavelmente está ciente de que o seu site ainda é principalmente texto. Está na hora de mudar isso. Como? Eu mostro-te.
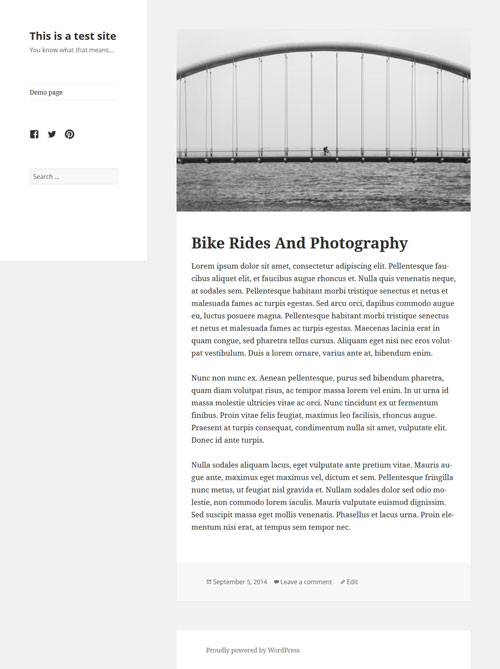
porque você está usando um tema pai, você provavelmente tem uma boa idéia de como seu site é suposto parecer. Por exemplo, vinte e quinze, queremos chegar a este ponto:

para chegar aqui, terá de herdar a informação na folha de estilo do tema pai., Há duas formas de o fazer.
Uma é via CSS e o @import regra. Ao copiar o código abaixo para o seu ficheiro style.css, está a dizer ao seu tema-filho para usar a informação contida na folha de estilo do tema-mãe para apresentar o seu conteúdo.
@import url("../twentyfifteen/style.css");Be aware, however, that this is the old way of heriting parent styles and is no longer recommended. A razão para isso é o desempenho.,
Se você precisar importar várias folhas de estilo( que não é inédito), então usando @import fará com que elas baixem consecutivamente. Isto pode abrandar o tempo de carregamento da página em vários segundos (o que, provavelmente, não tenho que lhe dizer, não é uma coisa boa).
a segunda forma recomendada de carregar a folha de estilo do Pai-e a razão pela qual criamos functions.php mais cedo — é usar wp_enqueue_style(). Esta função WordPress adiciona com segurança arquivos de folhas de estilo a um tema WordPress.,
no nosso caso, o código correspondente parece algo parecido com isto:
não se esqueça de colar isto no início do seu ficheiro functions.php e gravá-lo (lembre-se de enviar o ficheiro se estiver a usar uma ligação FTP). Agora verifique a sua extremidade dianteira; deverá ficar assim:

Pretty, right? Parabéns, conseguiste! Você criou o seu primeiro tema criança WordPress., Se estivesse lá, dava-te uma palmada no ombro.
no entanto, você pode objetar, com razão, que se parece exatamente com o tema pai. Então, qual é o objectivo de ir com um tema infantil?não te preocupes. Em seguida, você vai aprender a personalizar o tema criança para olhar exatamente como você quer.
pontos Extra: adicione uma imagem de tema
Se quiser ficar todo Janota, poderá adicionar uma imagem de tema. Esta imagem vai aparecer no menu Tema no WordPress.,
tudo o que precisa de fazer é criar um ficheiro PNG, chamado screenshot.png, e colocá-lo na pasta do seu tema (no nosso caso, twentyfifteen-child). Certifique-se de colocá-lo no diretório de nível superior e não em uma subdiretoria, como images.
O tamanho recomendado é 880 × 660 pixels, embora seja mostrado como 387 × 290. As dimensões maiores garantem que a imagem aparecerá bem nos ecrãs de alta resolução.
outros formatos de imagem como JPEG e GIF também funcionariam, mas PNG é recomendado., Você pode fazer isso agora para adereços extras ou esperar até que você seja feito personalizar o tema, porque a imagem é geralmente uma imagem do design do tema.
personalizar o tema criança WordPress
Se você fez tudo corretamente, então o tema filho deve agora ser ativado e se parecer exatamente com o seu pai. É aqui que começa a diversão.
Agora podemos começar a personalizar o nosso tema e mudar as coisas ao redor para obter o resultado que estamos procurando. Customizações podem ser feitas de muitas maneiras diferentes, e vamos rever um monte delas.,
implementando estilos personalizados
uma das formas mais fáceis de fazer alterações ao seu tema é através de CSS. Isto permite-lhe personalizar cores, dimensões, fontes e outros elementos fundamentais de design.
Se você é proficiente em CSS, você poderia realmente alterar todo o layout de seu site. No entanto, a introdução de mudanças tão drásticas é geralmente feita de forma diferente. Vamos chegar a isso.
Por agora, tudo o que você precisa saber é que, com style.css no lugar, você pode sobrepor qualquer estilo no tema pai, adicionando código à folha de estilo do tema-filho.,
importante: se chamou os estilos do tema principal no seu ficheiro style.css, não se esqueça de adicionar quaisquer estilos personalizados abaixo do id
, como no seguinte excerto. (Embora saiba que deve usar functions.php, certo?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/// Custom styles go herevinte e Quinze é um tema muito bem desenhado. Eu realmente gosto do generoso espaço branco, que deixa o conteúdo respirar e é calmante para os olhos.

No entanto, digamos que você não é um fã e quer encaixar mais algumas palavras em cada linha. Não há mal nisso. Nesse caso, você usaria uma ferramenta como Firebug para descobrir quais estilos precisam ser modificados. Sua pesquisa iria transformar-se o seguinte:
.entry-header { padding: 0 10%;}.entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: 1.2308; margin-bottom: 1.2308em;}.entry-content, .entry-summary { padding: 0 10% 10%;}gostaríamos de fazer alguns ajustes para alcançar o que temos em mente e copiá-los para o style.css arquivo de nosso tema criança.
.entry-header { padding: 0 5%;}.entry-title, .widecolumn h2 { margin-bottom: 0.5em;}.entry-content, .entry-summary { padding: 0 5% 10%;}Voilá!, Aqui está o resultado:

Se isso é melhor do que antes é outra questão, mas você tem a ideia: adicionar estilos personalizados a um tema-filho irá sobrepor os estilos no tema-mãe.
sobrepor-se aos ficheiros de temas-mãe
pode não só visar declarações de estilo individuais através da folha de estilo, mas também sobrepor componentes inteiros do tema-mãe.,
para cada arquivo tema presente no diretório pai, o WordPress irá verificar se um arquivo correspondente está presente no tema filho e, em caso afirmativo, usar esse em vez disso. Isto significa que um ficheiro header.php no tema-filho irá sobrepor o seu equivalente na pasta-mãe.
portanto, se não gostar de algo sobre a disposição de uma página, basta copiar o respectivo ficheiro, implementar as suas alterações e enviá-lo para a pasta do tema-filhos. As modificações irão então aparecer no tema criança, enquanto o arquivo original permanecerá intocado.,
Por exemplo, se tomarmos content.php a partir de Vinte e Quinze pasta do tema e abra-o com um editor, entre outras coisas, vamos encontrar o seguinte código:
Vamos ver o que acontece quando conseguimos inverter a ordem dessas duas, como este:
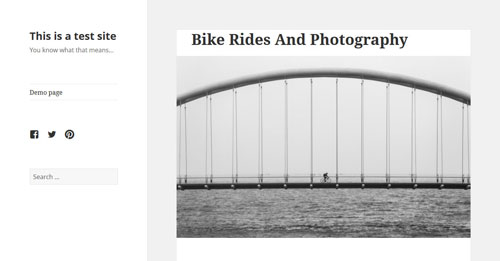
Como você pode ver abaixo, depois de salvar e carregar o arquivo para o filho pasta do tema, a imagem de destaque de cada post do blog agora vai aparecer abaixo do título do post.

Granted, it could use some styling, but you get the idea. Você pode usar este método para fazer todos os tipos de alterações em seu site. Lembre – se apenas de dar ao tema-filho a mesma estrutura da árvore de pastas que o pai. Por exemplo, se um ficheiro que deseja modificar for encontrado numa pasta chamada page-templates no tema pai, então você criaria uma pasta com o mesmo nome na pasta do tema filho e colocaria o ficheiro lá.,
trabalhando com Ficheiros de Modelo
aprendemos que podemos sobrepor QUALQUER ficheiro no tema pai, colocando uma cópia na pasta do tema-filho e personalizando-o. No entanto, usando arquivos que existem apenas no tema criança também é possível. Os arquivos de modelo são um bom exemplo disso.digamos que queremos construir um modelo de página completo para o nosso tema-filho. Serei o primeiro a admitir que o tema dos vinte e quinze não se presta a uma apresentação em tela cheia, mas vamos fazê-lo de qualquer maneira para fins de demonstração, sim?,
para criar uma página de largura completa em vinte e quinze, precisamos fazer quatro coisas: criar um modelo de página personalizado, um cabeçalho personalizado e um arquivo de rodapé, e, em seguida, adicionar algum CSS personalizado. Vamos começar com o modelo da página.
Para o nosso modelo de página, basta copiar page.php a partir do tema pai, renomeie-o para custom-full-width.php e coloque-o em uma pasta com o nome page-templates no nosso tema criança.,
Agora, vamos introduzir um par de alterações no código para que ele se parece com isso:
A única coisa que temos feito aqui é apresentar um cabeçalho que diz WordPress que este é um modelo de página, e nós mudamos o get_header e get_footer chamadas de modo que eles incluem dois ficheiros com o nome header-custom.php e footer-custom.php.
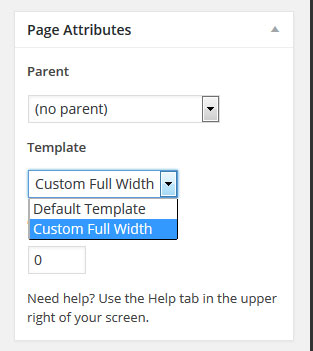
vamos para a página que queremos ver em toda a largura e, em “Atributos de Página”, mudar o modelo de página para o nosso modelo de “largura completa personalizada” recentemente criado.,

Agora é hora de criar nossos arquivos personalizados de cabeçalho e tema de rodapé. Primeiro, vá até o tema pai, copiar header.php e footer.php para o nosso filho pasta do tema, e renomeie-os para header-custom.php e footer-custom.php, respectivamente.até agora, a nossa página parece igual à anterior. Está na hora de uma personalização. Vamos começar com o nosso cabeçalho personalizado.,fizemos várias coisas aqui. Nós demos ao elemento <body> uma classe personalizada, chamada full-width-body. Nós também adicionamos um full-width classe site-header site-branding e site-content, de modo a que possamos atribuir-lhes CSS personalizado.
Como último passo, nós nos livramos de todos os elementos da barra lateral (tanto o sidebar div>div e a chamada para get_sidebar), porque nós não os queremos em nossa página de largura completa.,
A única alteração que fizemos em footer-custom.php é adicionar o full-width classe footer elemento, da seguinte forma:
<footer class="site-footer full-width" role="contentinfo">Tudo o que resta a fazer é colocar algum código na folha de estilos:
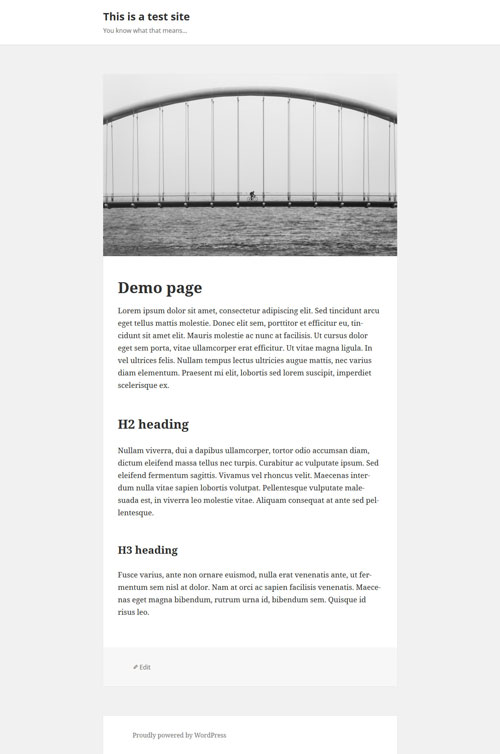
Ta-da! E aqui está a nossa página de largura completa:

It could use some polishing, but let’s be satisfied for the moment., Para mais shenanigans com modelos de página, confira meu artigo anterior sobre Smashing Magazine: como criar e personalizar um tema criança WordPress.
usando funções.php
tocamos em functions.php. Use este arquivo para incluir as funções PHP e WordPress nativo em seu tema. Isso lhe dará um monte de opções para personalização.
Nota: o ficheiro do tema-filhos functions.php é carregado para além do ficheiro com o mesmo nome no tema-mãe., Na verdade, ele é executado direito antes do tema principal function.php — ao contrário de style.css, que substitui o arquivo original. Consequentemente, não copie o conteúdo completo do seu tema-pai functions.php ficheiro para o ficheiro do seu tema-filho. Em vez disso, use este último para modificar funções no tema pai.
de volta para personalizar o nosso tema infantil. Neste exemplo, eu quero adicionar uma área de widget para o rodapé do site. Para isso, primeiro precisamos registrar um widget em nosso arquivo functions.php.,
<?phpregister_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>') );Nota: A abertura <?php tag é o início de functions.php arquivo. Não o incluas se já lá estiver!
isto fará com que a área de elementos recém-criada apareça na nossa parte de trás. No entanto, para ser utilizável no site, é necessário adicionar o seguinte código footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;?>mais uma Vez, vamos copiar footer.php a partir de Vinte e Quinze tema pai e colá-lo em nosso tema criança. Desta vez, porém, deixaremos o seu nome como está.,
Após isso, precisamos adicionar a chamada para o nosso novo rodapé widget para que ele se parece com isso:
Mínimo de styling é necessário style.css:
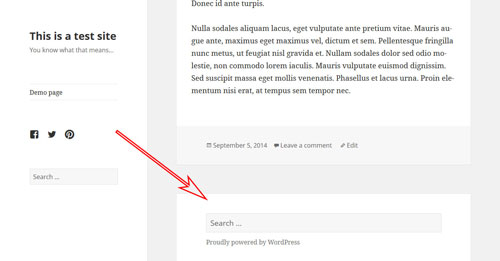
.footer-widget { margin: 2% 0;}Agora, quando queremos adicionar um widget de pesquisa ao nosso novo widget de área, a primeira página será parecido com este:

não é assim tão difícil, pois não?,
usando ganchos temáticos
uma melhor maneira de modificar um tema infantil através de functions.php é usar ganchos. Se você nunca ouviu falar de ganchos tema antes, pense neles como pequenas âncoras em arquivos de um tema que lhe permitem adicionar conteúdo, funções e outras coisas bem lá, sem ter que editar os arquivos do núcleo eles mesmos.existem dois tipos de ganchos: os de ação e os de filtro. Os ganchos de Acção permitem-lhe adicionar funcionalidades personalizadas às funções existentes. Os ganchos de filtro são uma forma de modificar as funções presentes na localização do gancho.,
vamos rever um exemplo para torná-lo mais claro. Vamos usar um gancho de Acção. Vamos voltar ao nosso último exemplo, onde adicionamos uma área widget para o rodapé do nosso tema. Ao invés de modificar o arquivo footer.php em nosso tema infantil, podemos alcançar o mesmo usando um gancho de ação.,
Vamos escrever um pouco de função:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;}Você vai notar que este é essencialmente o mesmo código que nós colado no footer.php anteriormente, só que desta vez envolto em uma função (e sem a abertura e fechamento php marcas ao redor de ti, uma vez que estamos colar isso no functions.php).
a vantagem disso é que agora podemos adicionar a função inteira a um gancho nos arquivos do núcleo do nosso tema pai, sem ter que editar o arquivo em si., Neste caso, estamos visando twentyfifteen_credits no arquivo do tema pai. Ele é responsável para o rodapé créditos (“proudly powered by WordPress”) em Vinte e Quinze tema, e que aparece no footer.php, assim:
do_action( 'twentyfifteen_credits' );Tudo o que é preciso para adicionar a nova função para o widget de área para este gancho é mais uma linha functions.php do nosso filho tema:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );Boom!, Agora, a área de widget irá aparecer no mesmo local exato onde tínhamos antes, sem que tenhamos que copiar ou adicionar qualquer código para o arquivo de rodapé do tema. Fixe, não é?
Nota: Se estiver a seguir e estiver a seguir a rota functions.php, não se esqueça de apagar o ficheiro footer.php do tema do seu filho; caso contrário, a área do elemento irá aparecer duas vezes.muito mais pode ser feito com ganchos em temas infantis. Algumas estruturas de temas fornecem cargas de ganchos para que você possa modificar qualquer coisa diretamente de functions.php.,
no entanto, esse tópico está fora do âmbito deste artigo. Se você está interessado em aprender mais, alguns recursos excelentes podem ser encontrados on-line. Um bom ponto de partida é Daniel Pataki é um guia rápido e em profundidade para ganchos WordPress.
Somming Up
como você esperançosamente viu, construir um tema infantil no WordPress não é muito complicado. Basta uma pasta mais dois ficheiros.
no entanto, apesar da sua simplicidade, um tema infantil é bastante poderoso. Ele nos permite personalizar completamente e com segurança um site sem editar qualquer arquivo core.,
Os benefícios são inúmeros: Você pode construir em cima de um tema existente ou quadro, sem ter que escrever um tema a partir do zero; as alterações estão a salvo de atualizações de tema; e, se as coisas vão mal, você sempre terá um funcionamento tema para voltar a cair.mais, Você está recebendo uma educação de topo na construção de temas WordPress no lado. Nada mal, certo?por esta razão, aprender sobre temas infantis é um passo importante na carreira de qualquer designer ou desenvolvedor WordPress e para aqueles que querem mais controle sobre seus sites WordPress., Espero que este artigo te ajude a começar.




