Circa L’Autore
Nick Schäferhoff è un imprenditore, marketer online, e professional blogger dalla Germania., Quando non di costruzione di siti web, la creazione di contenuti o di aiutare i suoi clienti …Più aboutNick↬
- 25 min leggere
- WordPress,Tecniche (WP)
- Salvate per la lettura offline
- Condividi su Twitter”, LinkedIn


La piattaforma WordPress è una calamita per coloro che vogliono prendere la situazione nelle proprie mani, che vogliono il controllo completo sui loro siti web e vuoi essere indipendente nella gestione degli stessi. WordPress rende davvero facile personalizzare completamente un sito web. Se hai un po ‘ di conoscenza di HTMl, CSS e / o PHP, non c’è nulla che non puoi cambiare.,
Voglio dire, basta confrontare i temi predefiniti, Venti quindici e venti quattordici. Difficile credere che siano in esecuzione sulla stessa piattaforma, non è vero? Pertanto, è naturale che tu voglia adattare l’aspetto del tuo sito web alla tua visione. Dubito che ci siano molti utenti di WordPress là fuori che non pensano costantemente a cosa implementare dopo. Tuttavia, sorge un problema.,
per saperne di più sulla SmashingMag:
- Una Guida Dettagliata Per WordPress Personalizzati Modelli di Pagina
- la Costruzione di Un Archivio Personalizzato Pagina Per WordPress
- Estensione di WordPress Con i Tipi di Contenuto Personalizzati
Personalizzazione di WordPress: Si Potrebbe Essere Sbagliato
Quando si cerca di apportare modifiche a un sito web, un numero impressionante di persone optano per modificare il loro tema direttamente. Ciò significa che stanno cambiando o aggiungendo file nella cartella del loro tema corrente. Questo crea una serie di problemi.,
Il Toolbox del designer di WordPress
Abbiamo collaborato con Envato per dare ai nostri lettori 30 giorni di accesso gratuito al più grande abbonamento del settore: Envato Elements.L’abbonamento offre download illimitati a oltre 50 milioni di risorse come temi di WordPress, plugin, foto e kit di interfaccia utente. Nessun limite di download e licenza fullcommercial.
I primi 30 giorni sono su di noi! Inizia ora-annulla in qualsiasi momento.,
 Scarica ora
Scarica ora
Il più grande svantaggio è che tutte le modifiche apportate al tema in questo modo andranno perse una volta che il tema viene aggiornato dallo sviluppatore. Di conseguenza, gli utenti non saranno in grado di mantenere aggiornato il loro tema (il che è negativo per la sicurezza) o troveranno tutte le loro personalizzazioni scomparse quando lo faranno.
In entrambi i casi, la situazione è lontana dall’ideale.
Un’idea molto migliore è usare un tema figlio. Ciò consente di apportare qualsiasi numero di modifiche a un sito web senza toccare nessuno dei file del tema originale.
Suono buono?, Ottimo, perché in questo articolo daremo un’occhiata dettagliata a quali sono i temi figlio di WordPress, come crearli e come usarli per personalizzare il tuo sito web — nel modo giusto.
Lo so! Sono eccitato come te!
Cosa sono i temi figlio e perché usarli?
Quando si parla di temi figlio, dobbiamo prima parlare di temi genitore. Un tema diventa un tema genitore solo quando qualcuno costruisce un tema figlio per esso. Fino ad allora, è solo un tema, come quelli che trovi nella directory di WordPress., Ogni tema che include tutti i file necessari per essere considerato completo può essere un tema genitore.
Tuttavia, mentre qualsiasi tema di questo tipo può essere un tema genitore, alcuni sono più adatti a questo scopo rispetto ad altri. Ad esempio, framework come Genesis di StudioPress sono specificamente realizzati per essere personalizzati da temi figlio.
Che cos’è un tema figlio, allora? Bene, dal back-end di WordPress, un tema figlio non si comporta diversamente. È possibile trovare e attivarlo in “Aspetto” → “Temi”, proprio come si farebbe con qualsiasi altro tema.,
La grande differenza è che un tema figlio dipende completamente dal suo genitore per funzionare. Senza il suo tema genitore presente, non farà nulla e non può nemmeno essere attivato.
Questo perché un tema figlio non è un’entità autonoma, ma modifica o aggiunge ai file di un tema esistente. Utilizza tutto ciò che è presente nel tema principale e cambia solo le parti che si desidera essere diverse.
Ciò consente di modificare stili, funzioni, layout, modelli e altro ancora. In realtà, è possibile personalizzare il tema genitore irriconoscibile., Tuttavia, senza che sia presente, niente di tutto ciò funzionerà.
Vantaggi dei temi figlio
Ci sono numerosi vantaggi nel seguire il percorso del tema figlio:
- Invece di dover creare un tema completo da zero, puoi costruire su qualcosa che già esiste, accelerando così i tempi di sviluppo.
- Puoi sfruttare le funzionalità di sofisticati framework e temi padre, personalizzando il design in base alle tue esigenze.
- È possibile aggiornare il tema genitore senza perdere le personalizzazioni.,
- Se non sei soddisfatto delle tue personalizzazioni, disabilita il tema figlio e tutto sarà come prima.
- È un ottimo modo per iniziare a conoscere come funzionano i temi.
Un tema figlio può contenere cartelle di immagini, JavaScript, CSS, file modello e molte altre cose. La cosa bella, però, è che non devono. È possibile includere tanto o poco di personalizzazione come si desidera.
In effetti, un tema figlio ha bisogno solo di tre cose: una cartella, un foglio di stile e un file functions.php. Ecco fatto., E i due file possono anche essere praticamente vuoti.
Quando utilizzare un tema figlio
Quindi, dovresti sempre creare un tema figlio ogni volta che vuoi apportare modifiche a un sito web WordPress? No, dipende davvero.
Se hai intenzione di apportare solo modifiche minori, come cambiamenti di colore o un font diverso, allora un plugin CSS personalizzato potrebbe essere tutto ciò di cui hai bisogno (altre opzioni sono Jetpack e SiteOrigin CSS). Molti temi al giorno d’oggi offrono anche la possibilità di aggiungere codice personalizzato in modo nativo.,
Tuttavia, se si prevede di introdurre modifiche più grandi, come una revisione completa del design, più modifiche al modello o qualsiasi altra cosa di tale portata, allora un tema figlio è sicuramente la strada da percorrere.
Imposta un tema bambino di base
Va bene, ora che sappiamo quanto sono fantastici i temi per bambini e cosa possono fare per noi, esaminiamo come creare un passo dopo passo. Per il nostro esempio, useremo Twenty Fifteen, l’ultimo tema predefinito per WordPress. Non preoccuparti, è davvero facile e lo otterrai in pochissimo tempo.,
Nota a margine: I passaggi seguenti possono essere eseguiti direttamente sul server tramite un client FTP. Tuttavia, ti consiglio di impostare prima tutto localmente, quindi comprimere la cartella del tema figlio e installarla come un tema normale tramite il menu “Tema”. Questo renderà il tutto molto più facile.
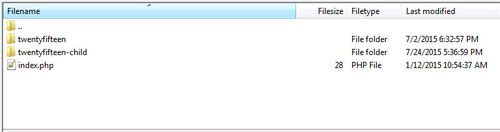
Crea una cartella in wp-content/themes
Come accennato, un tema figlio ha bisogno di tre cose: la propria cartella, un foglio di stile e un filefunctions.php. Inizieremo con la cartella.,
Come ogni tema, i temi figlio si trovano inwp-content/themes nell’installazione di WordPress. Quindi, naviga lì ora e crea una nuova cartella per il tuo tema figlio.
Una buona pratica è dare alla cartella del tuo tema lo stesso nome del tema principale e aggiungerlo con-child. Poiché stiamo usando il tema Twenty Fifteen, chiameremo la nostra cartellatwentyfifteen-child.

Sei libero di usare qualsiasi nome che desideri; assicurati solo di non includere spazi perché ciò potrebbe causare errori.
Crea un foglio di stile
Ora che abbiamo la nostra cartella, avremo bisogno di un foglio di stile. Nel caso in cui non si è a conoscenza, un foglio di stile contiene il codice che determina il design di un sito web. I temi possono avere più fogli di stile, ma ci accontenteremo di uno per il momento.
Creare un foglio di stile è semplice: basta creare un nuovo file di testo e chiamarlostyle.css. Fatto!, Tuttavia, affinché funzioni effettivamente, dovremo incollare il seguente codice, il cosiddetto “intestazione del foglio di stile”, proprio all’inizio del file (codice per gentile concessione del Codice WordPress):
Ecco cosa significa ogni riga:
- Nome del tema. Questo è il nome che apparirà per il tuo tema nel back-end di WordPress.
- URI del tema. Questo indica il sito web o la pagina dimostrativa del tema in questione. Questo o l’URI dell’autore deve essere presente affinché il tema possa essere accettato nella directory di WordPress.
- Descrizione., Questa descrizione del tema verrà visualizzato nel menu del tema quando si fa clic su ” Dettagli tema.”
- Autore. Questo è il nome dell’autore — sei tu, in questo caso.
- URI dell’autore. Puoi inserire l’indirizzo del tuo sito web qui se vuoi.
- Modello. Questa parte è cruciale. Ecco il nome del tema principale, ovvero il nome della cartella. Tieni presente che è case-sensitive e, se non inserisci le informazioni giuste, riceverai un messaggio di errore, quindi ricontrolla!
- Versione. Viene visualizzata la versione del tema figlio. Di solito, inizieresti con 1.0.,
- Licenza. Questa è la licenza del tuo tema figlio. I temi WordPress nella directory sono solitamente rilasciati sotto licenza GPL; dovresti usare la stessa licenza del tuo tema principale.
- URI di licenza. Questo è l’indirizzo in cui viene spiegata la licenza del tema. Ancora una volta, attenersi a ciò che dice il tuo tema genitore.tag
- . I tag aiutano gli altri a trovare il tuo tema nella directory di WordPress. Quindi, se ne includi alcuni, assicurati che siano rilevanti.
- Dominio di testo. Questa parte viene utilizzata per l’internazionalizzazione e per rendere traducibili i temi., Questo dovrebbe adattarsi alla “lumaca” del tuo tema.
Se ti senti un po ‘ sopraffatto (già?), potresti essere felice di sapere che non tutte queste informazioni sono effettivamente richieste. In realtà, tutto ciò che serve è il nome del tema e il modello.
Il resto è importante solo se hai intenzione di pubblicare il tuo tema, cosa che non sono. Per questo motivo, l’intestazione di my child theme assomiglia a ciò che viene mostrato di seguito. Sentitevi liberi di copiarlo e fare le proprie regolazioni.,
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/Attiva il tema figlio
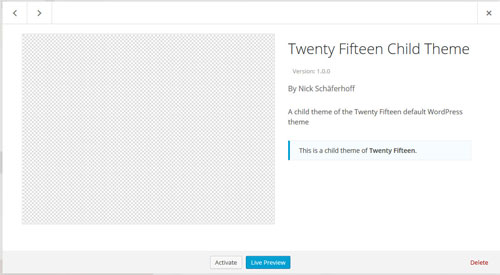
Una volta che la cartella e il foglio di stile sono presenti, vai su “Aspetto” → “Temi” nel back-end di WordPress e trova il tuo tema figlio lì. Quando fai clic su” Dettagli tema ” ora, vedrai il contenuto dell’intestazione del foglio di stile. Ecco a cosa servono queste informazioni.

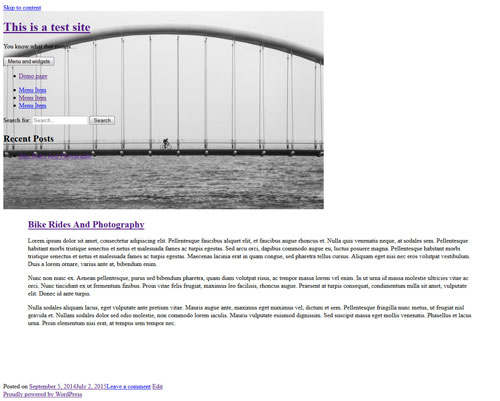
Va bene, ora fai clic sul pulsante che dice “Attiva.”Ottimo lavoro! Il tema è ora attivato., Tuttavia, se guardi il tuo sito web, dovrebbe assomigliare a questo:

Non preoccuparti, va tutto bene. Non hai fatto un casino. Togli la faccia dal sacchetto di carta. Il motivo per cui il tuo sito web è vuoto è perché non ha ancora stili. Nessun stile significa che si ottiene trattati per un’esperienza di tutto il testo.
Volevo solo mostrarti che, in teoria, avere un foglio di stile e una cartella è sufficiente per creare un tema figlio., E se ha funzionato per te, allora l’hai già fatto! Sarò il primo ad ammettere, però, che potrebbe sembrare un po ‘ meglio. Arriviamo a questo ora.
Crea funzioni.php
Il prossimo è il filefunctions.php. Probabilmente avete sentito parlare di questo file prima, ma andiamo rapidamente oltre quello che è per.
Il filefunctions.php consente di modificare e aggiungere funzionalità e funzionalità a un sito web WordPress. Può contenere sia PHP che funzioni native di WordPress. Inoltre, sei libero di creare le tue funzioni.,
In breve, functions.php contiene codice che cambia radicalmente l’aspetto e il comportamento di un sito web. Capito? Bene, sapevo di poter contare su di te.
Creare il file è facile come creare un foglio di stile, se non di più. Tutto ciò che serve è un file di testo chiamatofunctions.php, e quindi incollare il seguente codice:
<?php//* Code goes hereSeriamente, questo è tutto. Basta aggiungere quel tag di apertura php e sei a posto., Naturalmente, si potrebbe ottenere tutto fantasia e scrivere alcune informazioni nell’intestazione (non dimenticate di commentare fuori in modo che WordPress non tenta di eseguirlo), ma questo farà per il nostro scopo. Aggiungilo anche alla cartella del tuo tema.
Ora, lasciatemi dire questo: Non hai bisogno difunctions.php. Se non hai intenzione di utilizzare PHP per modificare il tuo tema, puoi farne completamente a meno. Un foglio di stile e altri file potrebbero essere sufficienti per te.
Tuttavia, volevo includere questa parte, in primo luogo, in modo che tu sapessi di questo file importante e, in secondo luogo, a causa del passaggio successivo.,
Eredita gli stili genitore
Quindi, probabilmente sei consapevole che il tuo sito web è ancora per lo più testo. E ‘ ora di cambiare le cose. Come? Te lo faccio vedere.
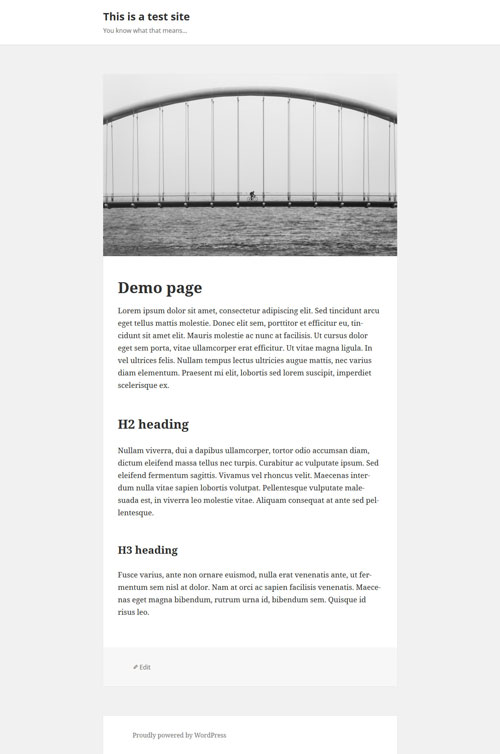
Poiché stai usando un tema genitore, probabilmente hai una buona idea di come dovrebbe apparire il tuo sito web. Per il nostro esempio, Twenty Fifteen, vogliamo arrivare a questo punto:

Per arrivare qui, è necessario ereditare le informazioni nel foglio di stile del tema genitore., Ci sono due modi per farlo.
Uno è via CSS e la regola@import. Copiando il codice sottostante nel filestyle.css, stai dicendo al tuo tema figlio di utilizzare le informazioni contenute nel foglio di stile del tuo tema genitore per presentare il tuo contenuto.
@import url("../twentyfifteen/style.css");Tieni presente, tuttavia, che questo è il vecchio modo di ereditare gli stili padre e non è più raccomandato. La ragione di ciò è la prestazione.,
Se è necessario importare diversi fogli di stile (che non è inaudito), l’utilizzo di @import li farà scaricare consecutivamente. Questo può rallentare il tempo di caricamento della pagina di alcuni secondi (che, probabilmente non devo dirti, non è una buona cosa).
Il secondo modo consigliato per caricare il foglio di stile del genitore — e il motivo per cui abbiamo creato functions.phpin precedenza — è usare wp_enqueue_style(). Questa funzione WordPress aggiunge in modo sicuro i file di fogli di stile a un tema WordPress.,
Nel nostro caso, il codice corrispondente assomiglia un po ‘ a questo:
Assicurati di incollarlo all’inizio del file functions.php e salvarlo (ricorda di caricare il file se stai usando una connessione FTP). Ora controlla il tuo front-end; dovrebbe assomigliare a questo:

Abbastanza, giusto? Congratulazioni, ce l’hai fatta! Hai creato il tuo primo tema figlio WordPress., Se fossi li’, ti darei una pacca sulla spalla.
Tuttavia, potresti obiettare, giustamente, che assomiglia esattamente al tema genitore. Quindi, qual è il punto di andare con un tema bambino?
Non preoccuparti. Successivamente imparerai come personalizzare il tema bambino per apparire esattamente nel modo desiderato.
Punti extra: Aggiungi immagine tema
Se si desidera ottenere tutti fantasia, è possibile aggiungere un’immagine tema. Questa immagine verrà visualizzata nel menu a tema in WordPress.,
Tutto quello che devi fare è creare un file PNG, chiamato screenshot.png, e posizionarlo nella cartella del tuo tema (nel nostro caso, twentyfifteen-child). Assicurati di metterlo nella directory di primo livello e non in una sottodirectory come images.
La dimensione consigliata è 880 × 660 pixel, anche se verrà mostrata come 387 × 290. Le dimensioni maggiori assicurano che l’immagine venga visualizzata bene su schermi ad alta risoluzione.
Altri formati di immagine come JPEG e GIF funzionerebbero, ma PNG è raccomandato., Puoi farlo ora per oggetti di scena extra o attendere che tu abbia finito di personalizzare il tema, perché l’immagine è di solito uno screenshot del design del tema.
Personalizzazione del tema figlio di WordPress
Se hai fatto tutto correttamente, il tema figlio dovrebbe ora essere attivato e apparire esattamente come il suo genitore. Questo è dove inizia il divertimento.
Ora possiamo iniziare a personalizzare il nostro tema e cambiare le cose in giro per ottenere il risultato che stiamo cercando. Le personalizzazioni possono essere fatte in molti modi diversi e ne esamineremo un sacco.,
Implementazione di stili personalizzati
Uno dei modi più semplici per apportare modifiche al tema è tramite CSS. Ciò consente di personalizzare colori, dimensioni, font e altri elementi di design fondamentali.
Se sei esperto in CSS, potresti effettivamente modificare l’intero layout del tuo sito web. Tuttavia, l’introduzione di tali cambiamenti drastici è di solito fatta in modo diverso. Ci arriveremo.
Per ora, tutto ciò che devi sapere è che, con style.css in posizione, puoi sovrascrivere qualsiasi stile nel tema genitore aggiungendo codice al foglio di stile del tema figlio.,
Importante: se hai chiamato gli stili del tema principale nel tuo filestyle.css, assicurati di aggiungere qualsiasi stile personalizzato sotto l’istruzione@import, come nel seguente frammento. (Anche se sai che dovresti usare functions.php, giusto?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/// Custom styles go hereTwenty Fifteen è un tema dal design accattivante. Mi piace molto il generoso spazio bianco, che lascia respirare il contenuto ed è rilassante per gli occhi.

Tuttavia, diciamo che non sei un fan e vuoi stipare qualche parola in più in ogni riga. Niente di male. In tal caso, dovresti usare uno strumento come Firebug per capire quali stili devono essere modificati. La tua ricerca risulterebbe quanto segue:
.entry-header { padding: 0 10%;}.entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: 1.2308; margin-bottom: 1.2308em;}.entry-content, .entry-summary { padding: 0 10% 10%;}Apporteremmo alcune modifiche che otterrebbero ciò che abbiamo in mente e le copieremmo nel style.css file di il nostro tema bambino.
.entry-header { padding: 0 5%;}.entry-title, .widecolumn h2 { margin-bottom: 0.5em;}.entry-content, .entry-summary { padding: 0 5% 10%;}Voilá!, Ecco il risultato:

Se è meglio di prima è un’altra domanda, ma hai l’idea: aggiungere stili personalizzati a un tema figlio sovrascriverà gli stili nel tema genitore.
Sovrascrittura dei file del tema padre
Non solo è possibile selezionare come target le singole dichiarazioni di stile tramite il foglio di stile, ma anche sovrascrivere interi componenti del tema padre.,
Per ogni file di tema presente nella directory padre, WordPress controllerà se un file corrispondente è presente nel tema figlio e, in tal caso, userà invece quello. Ciò significa che un fileheader.php nel tema figlio sovrascriverà il suo equivalente nella cartella principale.
Quindi, se non ti piace qualcosa sul layout di una pagina, basta copiare il rispettivo file, implementare le modifiche e caricarlo nella cartella del tema figlio. Le modifiche verranno quindi visualizzate nel tema figlio, mentre il file originale rimarrà intatto.,
Per esempio, se prendiamo content.php da Venti a Quindici tema cartella e aprirlo con un editor, tra gli altri, le cose, noi troveremo il codice riportato di seguito:
vediamo cosa succede quando si cambia l’ordine di queste due, come:
Come potete vedere qui sotto, dopo il salvataggio e il caricamento di file per il bambino in tema di cartella, l’immagine in evidenza di ogni post del blog sarà ora visualizzato sotto il titolo del post.

Concesso, potrebbe usare un po ‘ di stile, ma hai l’idea. È possibile utilizzare questo metodo per apportare tutti i tipi di modifiche al tuo sito web. Basta ricordarsi di dare al tema figlio la stessa struttura ad albero delle cartelle del genitore. Ad esempio, se un file che si desidera modificare si trova in una cartella denominata page-templates nel tema principale, è necessario creare una cartella con lo stesso nome nella directory del tema figlio e posizionare il file lì.,
Lavorare con i file modello
Abbiamo imparato che possiamo sovrascrivere qualsiasi file nel tema genitore posizionandone una copia nella cartella del tema figlio e personalizzandolo. Tuttavia, è anche possibile utilizzare file che esistono solo nel tema figlio. I file modello sono un buon esempio di questo.
Diciamo che vogliamo costruire un modello di pagina a larghezza intera per il nostro tema figlio. Sarò il primo ad ammettere che il tema Twenty Fifteen non si presta alla presentazione a schermo intero, ma facciamolo comunque a scopo dimostrativo, d’accordo?,
Per creare una pagina a larghezza intera in venti quindici, dobbiamo fare quattro cose: creare un modello di pagina personalizzato, un’intestazione personalizzata e un file piè di pagina, quindi aggiungere alcuni CSS personalizzati. Iniziamo con il modello di pagina.
Per il nostro modello di pagina personalizzato, copiamo semplicemente page.phpdal tema principale, lo rinominiamo in custom-full-width.phpe lo posizioniamo in una cartella denominata page-templates nel nostro tema figlio.,
Ora, introduciamo un paio di modifiche al codice in modo che assomiglia a questo:
L’unica cosa che abbiamo fatto qui è introdurre un’intestazione che WordPress dice che questo è un modello di pagina, e abbiamo cambiato il get_header e get_footer chiamate in modo che essi includono due file denominati header-custom.php e footer-custom.php.
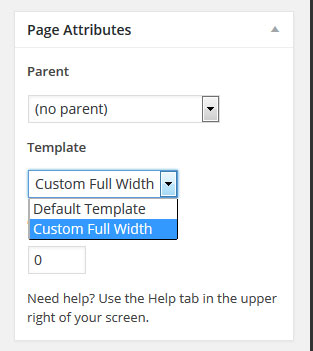
Andiamo alla pagina che vogliamo vedere a tutta larghezza e, sotto “Attributi pagina”, cambiamo il modello di pagina nel nostro modello “Personalizzato a tutta larghezza” appena creato.,

Ora è il momento di creare i nostri file personalizzati di intestazione e piè di pagina. Per prima cosa, vai al tema principale, copia entrambi header.php e footer.php nella cartella del nostro tema figlio e rinominali in header-custom.php e footer-custom.php, rispettivamente.
Finora, la nostra pagina sembra la stessa di prima. E ‘il momento per un po’ di personalizzazione. Iniziamo con la nostra intestazione personalizzata.,
Abbiamo fatto un certo numero di cose qui. Abbiamo dato all’elemento<body> una classe personalizzata, denominatafull-width-body. Abbiamo anche aggiunto una classefull-width asite-header,site-branding esite-content, in modo da poter assegnare loro CSS personalizzati.
Come ultimo passaggio, abbiamo eliminato tutti gli elementi della barra laterale (sia il sidebardiv che la chiamata a get_sidebar), perché non li vogliamo sulla nostra pagina a larghezza intera.,
L’unica modifica che ho fatto nel footer-custom.php è quello di aggiungere il full-width classe footer elemento, in questo modo:
<footer class="site-footer full-width" role="contentinfo">Tutto quello che resta da fare è inserire il codice nel nostro foglio di stile:
Ta-da! Ed ecco la nostra pagina a larghezza intera:

Potrebbe usare un po ‘ di lucidatura, ma siamo soddisfatti per il momento., Per ulteriori imbrogli con modelli di pagina, controlla il mio precedente articolo su Smashing Magazine: Come creare e personalizzare un tema figlio di WordPress.
Utilizzo delle funzioni.php
Abbiamo toccatofunctions.php. Utilizzare questo file per includere PHP e le funzioni native di WordPress nel tema. Questo vi darà un sacco di opzioni per la personalizzazione.
Nota: il file functions.php del tema figlio viene caricato in aggiunta al file con lo stesso nome nel tema padre., In effetti, viene eseguito proprio prima del tema principalefunction.php — a differenza distyle.css, che sostituisce il file originale. Di conseguenza, non copiare il contenuto completo del file functions.php del tema principale nel file del tema figlio. Piuttosto, usa quest’ultimo per modificare le funzioni nel tema principale.
Torna a personalizzare il nostro tema figlio. In questo esempio, voglio aggiungere un’area widget al piè di pagina del sito web. Per fare ciò, dobbiamo prima registrare un widget nel nostro filefunctions.php.,
<?phpregister_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>') );Nota: il tag di apertura <?phpè l’inizio del file functions.php. Non includerlo se uno è già lì!
Questo farà apparire l’area del widget appena creata nel nostro back-end. Tuttavia, affinché sia utilizzabile sul sito web, dobbiamo aggiungere il seguente codice afooter.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;?>Ancora una volta, copieremofooter.php dal tema genitore Twenty Fifteen e incollarlo nel nostro tema figlio. Questa volta, però, lasceremo il suo nome così com’è.,
Dopo di che, abbiamo bisogno di aggiungere la chiamata al nostro nuovo widget piè di pagina in modo che assomiglia a questo:
stile Minimal è necessario style.css:
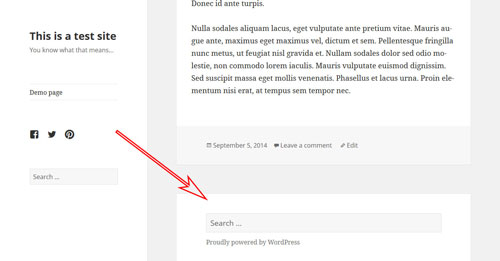
.footer-widget { margin: 2% 0;}Ora, quando si aggiunge un widget di ricerca per il nostro nuovo widget area, la pagina sarà simile a questa:

Non è così difficile, vero?,
Utilizzando ganci tema
Un modo migliore per modificare un tema figlio tramitefunctions.php è quello di utilizzare ganci. Se non avete mai sentito parlare di ganci tema prima, pensare a loro come piccole ancore in file di un tema che consentono di aggiungere contenuti, funzioni e altre cose proprio lì, senza dover modificare i file di base stessi.
Esistono due tipi di ganci: ganci azione e ganci filtro. I ganci di azione consentono di aggiungere funzionalità personalizzate alle funzioni esistenti. I ganci filtro sono un modo per modificare le funzioni presenti nella posizione del gancio.,
Esaminiamo un esempio per renderlo più chiaro. Useremo un gancio di azione. Torniamo al nostro ultimo esempio, dove abbiamo aggiunto un’area widget al piè di pagina del nostro tema. Invece di modificare il filefooter.php nel nostro tema figlio, possiamo ottenere lo stesso utilizzando un gancio di azione.,
scrivere un po ‘ di funzione:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;}Si noti che questo è essenzialmente lo stesso codice che abbiamo incollato footer.php precedente, solo che questa volta avvolto in una funzione (e senza l’apertura e chiusura php tag, visto che siamo incolla questo nel functions.php).
Il vantaggio di questo è che ora possiamo aggiungere l’intera funzione a un hook nei file principali del nostro tema principale, senza dover modificare il file stesso., In questo caso, stiamo prendendo di mira twentyfifteen_credits nel file del tema principale. È responsabile per il piè di crediti (“Orgogliosamente powered by WordPress”) in una Ventina di Quindici tema, e appare nel footer.php tipo:
do_action( 'twentyfifteen_credits' );Tutto ciò che serve per aggiungere il nostro nuovo funzione per la zona widget di questo gancio è una linea in più nel functions.php di nostro / a figlio / tema:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );il Boom!, Ora, l’area del widget apparirà nello stesso punto esatto in cui l’avevamo prima, senza dover copiare o aggiungere alcun codice al file del piè di pagina del tema. Bello, eh?
Nota: se stai seguendo e stai seguendo la rottafunctions.php, non dimenticare di eliminare il file footer.php modificato dal tuo tema figlio; altrimenti, l’area del widget verrà visualizzata due volte.
Molto di più può essere fatto con ganci in temi figlio. Alcuni framework a tema forniscono un sacco di hook in modo da poter modificare qualsiasi cosa direttamente da functions.php.,
Tuttavia, tale argomento va oltre lo scopo di questo articolo. Se sei interessato a saperne di più, alcune eccellenti risorse possono essere trovate online. Un buon punto di partenza è Daniel Pataki Una guida rapida e approfondita ai ganci di WordPress.
Riassumendo
Come si spera, costruire un tema figlio in WordPress non è molto complicato. Tutto ciò che serve è una cartella più due file.
Eppure, nonostante la sua semplicità, un tema figlio è abbastanza potente. Ci permette di personalizzare completamente e in modo sicuro un sito web senza modificare alcun file di base.,
I vantaggi di questo sono numerosi: puoi costruire su un tema o un framework esistente senza dover scrivere un tema da zero; le tue modifiche sono al sicuro dagli aggiornamenti dei temi; e, se le cose vanno male, avrai sempre un tema funzionante su cui ripiegare.
Inoltre, si stanno ottenendo una formazione di alto livello nella costruzione di temi WordPress sul lato. Non male, vero?
Per questo motivo, imparare a conoscere i temi dei bambini è un passo importante nella carriera di qualsiasi designer o sviluppatore WordPress e per coloro che vogliono un maggiore controllo sui loro siti web WordPress., Spero che questo articolo ti aiuti a iniziare.




