a Propos de L’Auteur
Nick Schäferhoff est un entrepreneur, professionnel du marketing en ligne, et blogueur professionnel de l’Allemagne., Lorsque vous ne créez pas de sites Web, créez du contenu ou aidez ses clients More en savoir plus surnick
- 25 min de lecture
- WordPress,techniques (WP)
- enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


La plate-forme WordPress est un aimant pour ceux qui veulent prendre les choses dans leurs propres mains, qui veulent un contrôle complet sur leurs sites web et veulent être indépendants dans leur exécution. WordPress permet vraiment de personnaliser complètement un site web. Si vous avez un peu de connaissances en HTMl, CSS et / ou PHP, il n’y a rien que vous ne pouvez pas changer.,
je veux dire, il suffit de comparer les thèmes par défaut, vingt quinze et vingt quatorze. Difficile de croire qu’ils fonctionnent sur la même plate-forme, n’est-ce pas? Par conséquent, il est naturel que vous souhaitiez adapter l’apparence de votre site web à votre vision. Je doute qu’il y ait beaucoup D’utilisateurs de WordPress là-bas qui ne pensent pas constamment à ce qu’il faut mettre en œuvre ensuite. Cependant, un problème se pose.,
pour en savoir plus sur SmashingMag:
- Un Guide détaillé des modèles de pages personnalisées WordPress
- créer une page D’Archive personnalisée pour WordPress
- étendre WordPress avec des types de contenu personnalisés
personnaliser WordPress: vous pourriez faire mal
lorsque vous essayez d’apporter des modifications à un site web, un nombre impressionnant de personnes choisissent de modifier leur thème directement. Cela signifie qu’ils changent ou ajoutent des fichiers dans le dossier de leur thème actuel. Cela crée un certain nombre de problèmes.,
la boîte à outils du concepteur WordPress
Nous nous sommes associés à Envato pour donner à nos lecteurs 30 jours d’accès gratuit à L’abonnement le plus important de L’industrie-Envato Elements.L’abonnement donne des téléchargements illimités à plus de 50 millions D’actifs tels quewordpress thèmes, Plugins, Photos et kits D’interface utilisateur. Aucune limite de téléchargement et licence fullcommercial.
Les 30 premiers jours sont sur nous! Commencez maintenant-annulez à tout moment.,
 Télécharger maintenant
Télécharger maintenant
Le plus grand inconvénient est que toutes les modifications apportées au thème de cette manière seront perdues une fois le thème mis à jour par le développeur. En conséquence, les utilisateurs ne pourront pas garder leur thème à jour (ce qui est mauvais pour la sécurité) ou trouveront toutes leurs personnalisations disparues quand ils le feront.
de toute façon, la situation est loin d’être un idéal.
Une bien meilleure idée est d’utiliser un thème enfant. Cela vous permet d’apporter un certain nombre de modifications à un site Web sans toucher aux fichiers de thème d’origine.
un bon Son?, Génial, car dans cet article, nous allons examiner en détail ce que sont les thèmes enfants WordPress, comment les créer et comment les utiliser pour personnaliser votre site Web — de la bonne façon.
je sais! Je suis aussi excité que vous êtes!
que sont les thèmes enfants et pourquoi les utiliser?
lorsque nous parlons de thèmes enfants, nous devons d’abord parler de thèmes parents. Un thème ne devient un thème parent quand quelqu’un construit un thème enfant pour elle. Jusque-là, ce n’est qu’un thème, comme ceux que vous trouvez dans le répertoire WordPress., Chaque thème comprend tous les fichiers requis pour être considérée comme complète peut être un thème parent.
Pourtant, alors que de tels thème peut être un thème parent, certains sont mieux adaptés que d’autres. Par exemple, des frameworks tels que Genesis par StudioPress sont spécifiquement conçus pour être personnalisés par des thèmes enfants.
qu’est Ce qu’un thème enfant, alors? Eh bien, à partir du back-end WordPress, un thème enfant ne se comporte pas différemment. Vous pouvez le trouver et l’activer sous « Apparence » → ” Thèmes », comme vous le feriez avec n’importe quel autre thème.,
La grande différence est qu’un thème enfant dépend entièrement de ses parents pour travailler. Sans son thème parent présent, il ne fera rien et ne peut même pas être activé.
c’est parce qu’un thème enfant n’est pas une entité autonome, mais modifie ou ajoute aux fichiers d’un thème existant. Il utilise tout ce qui est présent dans le thème parent et ne change que les parties que vous souhaitez être différentes.
cela vous permet de modifier les styles, les fonctions, la mise en page, les modèles et plus encore. En fait, vous pouvez personnaliser le thème parent au-delà de la reconnaissance., Cependant, sans qu’il soit présent, rien de tout cela fonctionne.
avantages des thèmes enfants
Il y a de nombreux avantages à suivre la route du thème enfant:
- au lieu d’avoir à créer un thème complet à partir de zéro, vous pouvez construire sur quelque chose qui existe déjà, accélérant ainsi le temps de développement.
- Vous pouvez profiter des fonctionnalités des frameworks sophistiqués et des thèmes parents, tout en personnalisant le design selon vos besoins.
- Vous pouvez mettre à niveau le thème parent sans perdre vos personnalisations.,
- Si vous n’êtes pas satisfait de vos personnalisations, désactivez simplement le thème enfant et tout sera comme avant.
- c’est un excellent moyen de commencer à apprendre comment fonctionnent les thèmes.
Un thème enfant peut contenir des dossiers d’image, JavaScript, CSS, des fichiers de modèle et bien d’autres choses. La belle chose, cependant, est qu’ils n’ont pas à. Vous pouvez inclure autant ou aussi peu de personnalisation que vous le souhaitez.
En fait, un thème enfant vraiment seulement besoin de trois choses: un dossier, une feuille de style et un functions.php fichier. C’est tout., Et les deux fichiers peuvent même être à peu près vides.
Quand Utiliser un Thème Enfant
Donc, si vous le toujours créer un thème enfant chaque fois que vous voulez apporter des modifications à un site WordPress? Non, ça dépend vraiment.
Si vous prévoyez de ne faire que des modifications mineures, telles que des changements de couleur ou une police différente, alors un plugin CSS personnalisé pourrait être tout ce dont vous avez besoin (les autres options sont Jetpack et SiteOrigin CSS). De nos jours, de nombreux thèmes offrent également la possibilité d’ajouter du code personnalisé en mode natif.,
cependant, si vous prévoyez d’introduire des changements plus importants, tels qu’une refonte complète de la conception, plusieurs changements de modèle ou toute autre chose de cette ampleur, alors un thème enfant est certainement la voie à suivre.
configurez un thème enfant de base
D’accord, maintenant que nous savons à quel point les thèmes enfants sont impressionnants et ce qu’ils peuvent faire pour nous, passons en revue la façon de créer une étape par étape. Pour notre exemple, nous allons utiliser Twenty Fifteen, le dernier thème par défaut pour WordPress. Ne vous inquiétez pas, c’est vraiment facile et vous l’obtiendrez en un rien de temps.,
remarque: Les étapes ci-dessous peuvent être effectuées directement sur votre serveur via un client FTP. Cependant, je vous recommande de tout configurer localement, puis de compresser votre dossier de thème enfant et de l’installer comme un thème normal via le menu « Thème”. Cela rendra le tout beaucoup plus facile.
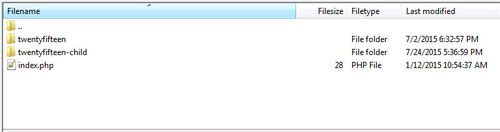
Créer un Dossier dans wp-content/themes
Comme dit plus haut, un thème enfant a besoin de trois choses: son propre dossier, une feuille de style et un functions.php fichier. Nous allons commencer avec le dossier.,
comme tout thème, les thèmes enfants sont situés danswp-content/themes dans votre installation WordPress. Alors, naviguez-y maintenant et créez un nouveau dossier pour votre thème enfant.
Une bonne pratique consiste à donner au dossier de votre thème le même nom que le thème parent et à l’ajouter avec -child. Parce que nous utilisons le thème Twenty Fifteen, nous appellerons notre dossier twentyfifteen-child.

Vous êtes libre d’utiliser n’importe quel nom que vous voulez, assurez-vous de ne pas inclure d’espaces, car cela pourrait provoquer des erreurs.
Créer une Feuille de Style
Maintenant que nous avons notre dossier, nous aurons besoin d’une feuille de style. Si vous ne le savez pas, une feuille de style contient le code qui détermine la conception d’un site web. Les thèmes peuvent avoir plusieurs feuilles de style, mais nous nous contenterons d’une pour le moment.
Faire une feuille de style est facile: il suffit de créer un nouveau fichier texte et de l’appeler style.css. Fait!, Cependant, pour que cela fonctionne réellement, nous devrons coller le code suivant, le soi-disant « en-tête de feuille de style”, juste au début du fichier (code gracieuseté du Codex WordPress):
Voici ce que chaque ligne signifie:
- nom du thème. C’est le nom qui apparaîtra pour votre thème WordPress de back-end.
- URI du thème. Cela pointe vers le site web ou la page de démonstration du thème en question. Cet URI ou L’URI de l’auteur doit être présent pour que le thème soit accepté dans le répertoire WordPress.
- Description., Cette description de votre thème apparaîtra dans le menu Thème lorsque vous cliquez sur » Détails du thème. »
- auteur. C’est le nom de l’auteur — c’est vous, dans ce cas.
- Auteur d’URI. Vous pouvez mettre l’adresse de votre site Web ici si vous le souhaitez.
- Modèle. Cette partie est cruciale. Voici le nom du thème parent, ce qui signifie son nom de dossier. Sachez qu’il est sensible à la casse, et si vous ne mettez pas les bonnes informations, vous recevrez un message d’erreur, alors revérifiez!
- Version. Cela affiche la version de votre thème enfant. Habituellement, vous commenceriez par 1.0.,
- Licence. C’est la licence de votre thème enfant. Les thèmes WordPress dans le répertoire sont généralement publiés sous une licence GPL; vous devez vous en tenir à la même licence que votre thème parent.
- Licence URI. C’est l’adresse où la licence de votre thème est expliquée. Encore une fois, restez avec ce que dit votre thème parent.
- les Balises. Les balises aident les autres à trouver votre thème dans le répertoire WordPress. Ainsi, si vous en incluez, assurez-vous qu’ils sont pertinents.
- Texte de domaine. Cette partie est utilisée pour l’internationalisation et pour rendre les thèmes traduisibles., Cela devrait correspondre au « slug » de votre thème.
Si vous vous sentez un peu dépassé (déjà?), vous pourriez être heureux de savoir que toutes ces informations ne sont pas réellement nécessaires. En fait, tout ce dont vous avez vraiment besoin est le nom du thème et le modèle.
le reste n’est important que si vous prévoyez de publier votre thème, ce que je ne suis pas. Pour cette raison, l’en-tête de mon thème enfant ressemble à ce qui est montré ci-dessous. N’hésitez pas à le copier et à faire vos propres ajustements.,
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/activer le thème enfant
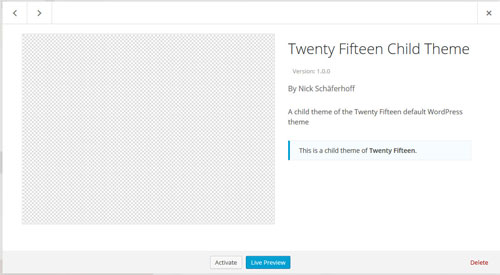
Une fois que votre dossier et votre feuille de style sont présents, allez dans « Apparence” → « Thèmes” dans le back-end WordPress et trouvez votre thème enfant là-bas. Lorsque vous cliquez sur « Détails du thème” maintenant, vous verrez le contenu de l’en-tête de la feuille de style. C’est à ça que sert cette info.

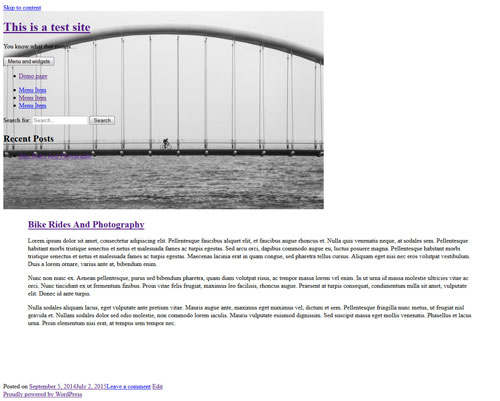
d’accord, Cliquez maintenant sur le bouton qui dit » activer. »Bon travail! Votre thème est maintenant activé., Cependant, si vous regardez votre site web, il devrait ressembler à ceci:

ne vous inquiétez pas, tout va bien. Vous n’avez pas foiré. Obtenez votre visage hors du sac en papier. La raison pour laquelle votre site web est vide est qu’il n’a pas encore de styles. Aucun Style signifie que vous êtes traité pour une expérience tout texte.
je voulais juste vous montrer que, en théorie, avoir une feuille de style et un dossier est suffisant pour créer un thème enfant., Et si cela a fonctionné pour vous, alors vous avez déjà fait! Je serai le premier à admettre, cependant, que cela pourrait paraître un peu mieux. Revenons à ce que maintenant.
Créer des fonctions.php
suivant est le fichierfunctions.php. Vous avez probablement déjà entendu parler de ce fichier, mais passons rapidement en revue à quoi il sert.
le fichierfunctions.php vous permet de modifier et d’ajouter des fonctionnalités et des fonctionnalités à un site Web WordPress. Il peut contenir à la fois des fonctions PHP et WordPress natives. De plus, vous êtes libre de créer vos propres fonctions.,
en bref,functions.php contient du code qui change fondamentalement l’apparence et le comportement d’un site web. Got it? Sympa, je savais que je pouvais compter sur toi.
la création du fichier est aussi simple que la création d’une feuille de style, sinon plus. Tous vous avez besoin est un fichier texte nommé functions.php, et collez-y le code suivant:
<?php//* Code goes hereSérieusement, c’est ça. Ajoutez simplement cette balise opening php et vous êtes prêt à partir., Bien sûr, vous pouvez obtenir toute la fantaisie et écrire quelques informations dans l’en-tête (n’oubliez pas de le commenter afin que WordPress n’essaie pas de l’exécuter), mais cela fera l’affaire de notre objectif. Ajoutez – le également au dossier de votre thème.
Maintenant, permettez-moi de dire ceci: Vous n’avez pas besoin de functions.php. Si vous ne prévoyez pas d’utiliser PHP pour modifier votre thème, vous pouvez vous en passer complètement. Une feuille de style et d’autres fichiers peuvent vous suffire.
cependant, je voulais inclure cette partie, d’abord, afin que vous sachiez à propos de ce fichier important et, deuxièmement, à cause de l’étape suivante.,
hériter des Styles parents
donc, vous êtes probablement conscient que votre site web est toujours principalement du texte. Il est temps de changer cela. Comment? Je vais vous montrer.
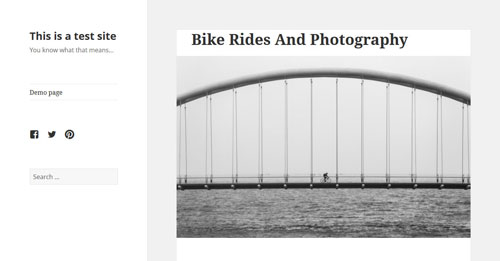
parce que vous utilisez un thème parent, vous avez probablement une bonne idée de l’apparence de votre site web. Pour notre exemple, Vingt Quinze, nous voulons arriver à ce point:

pour arriver ici, vous devrez hériter des informations dans la feuille de style de votre thème parent., Il y a deux façons de le faire.
l’un est via CSS et la règle@import. En copiant le code ci-dessous dans votre fichier style.css, vous dites à votre thème enfant d’utiliser les informations contenues dans la feuille de style de votre thème parent pour présenter votre contenu.
@import url("../twentyfifteen/style.css");sachez cependant que c’est l’ancienne façon d’hériter des styles parents et qu’elle n’est plus recommandée. La raison en est que la performance.,
Si vous devez importer plusieurs feuilles de style (ce qui n’est pas inédit), l’utilisation de@import les entraînera à télécharger consécutivement. Cela peut ralentir le temps de chargement de la page de plusieurs secondes (ce qui, je n’ai probablement pas à vous le dire, n’est pas une bonne chose).
la deuxième façon recommandée de charger la feuille de style du parent — et la raison pour laquelle nous avons crééfunctions.phpplus tôt — est d’utiliserwp_enqueue_style(). Cette fonction WordPress ajoute en toute sécurité des fichiers de feuille de style à un thème WordPress.,
Dans notre cas, le code correspondant ressemble un peu à quelque chose comme ceci:
assurez-vous de coller au début de votre functions.php fichier et enregistrez-le (n’oubliez pas de télécharger le fichier si vous utilisez une connexion FTP). Maintenant, vérifiez votre frontal; il devrait ressembler à ceci:

joli, non? Félicitations, vous l’avez fait! Vous avez créé votre tout premier thème enfant WordPress., Si j’étais là, je te tapoterais sur l’épaule.
cependant, vous pourriez objecter, à juste titre, qu’il ressemble exactement au thème parent. Alors, quel est l’intérêt d’aller avec un thème enfant?
Ne vous inquiétez pas. Ensuite, vous apprendrez à personnaliser le thème enfant pour qu’il soit exactement comme vous le souhaitez.
points supplémentaires: ajouter une image de thème
Si vous voulez obtenir toute fantaisie, vous pouvez ajouter une image de thème. Cette image apparaîtra dans le menu Thème de WordPress.,
Tout ce que vous avez à faire est de créer un fichier PNG, nommé screenshot.png, et de le placer dans le dossier de votre thème (dans notre cas, twentyfifteen-child). Assurez-vous de le mettre dans le répertoire de niveau supérieur et non dans un sous-répertoire images.
la taille recommandée est de 880 × 660 pixels, bien qu’elle soit affichée en 387 × 290. Les dimensions plus grandes garantissent que l’image apparaîtra bien sur les écrans haute résolution.
D’autres formats d’image tels que JPEG et GIF fonctionneraient également, mais PNG est recommandé., Vous pouvez le faire maintenant pour des accessoires supplémentaires ou attendre que vous ayez terminé de personnaliser le thème, car l’image est généralement une capture d’écran de la conception du thème.
Personnalisation de Votre Thème Enfant WordPress
Si vous avez tout fait correctement, votre thème enfant devrait maintenant être activé et regarder exactement comme sa mère. C’est là que le plaisir commence.
maintenant, nous pouvons commencer à personnaliser notre thème et changer les choses pour obtenir le résultat que nous recherchons. Les personnalisations peuvent être faites de différentes manières, et nous allons en passer en revue un grand nombre.,
implémenter des Styles personnalisés
L’un des moyens les plus simples d’apporter des modifications à votre thème est via CSS. Cela vous permet de personnaliser les couleurs, les dimensions, les polices et d’autres éléments de conception fondamentaux.
Si vous maîtrisez CSS, vous pouvez réellement changer la mise en page complète de votre site web. Cependant, l’introduction de tels changements drastiques se fait généralement différemment. Nous allons arriver à ce.
pour l’instant, tout ce que vous devez savoir est que, avecstyle.css en place, vous pouvez remplacer tous les styles du thème parent en ajoutant du code à la feuille de style du thème enfant.,
Important: si vous avez appelé les styles du thème parent dans votre fichierstyle.css, assurez-vous d’ajouter des styles personnalisés sous l’instruction@import, comme dans l’extrait de code suivant. (Bien que vous sachiez que vous êtes censé utiliser functions.php, Non?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/// Custom styles go hereVingt Quinze est un superbe thème. J’aime beaucoup l’espace blanc généreux, qui laisse respirer le contenu et est apaisant pour les yeux.

Cependant, disons que vous n’êtes pas un fan et veulent caser un peu plus de mots dans chaque ligne. Pas de mal à cela. Dans ce cas, vous utiliseriez un outil comme Firebug pour déterminer quels styles doivent être modifiés. Votre recherche serait à son tour le suivant:
.entry-header { padding: 0 10%;}.entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: 1.2308; margin-bottom: 1.2308em;}.entry-content, .entry-summary { padding: 0 10% 10%;}Nous voudrions faire quelques ajustements qui permettent d’atteindre ce que nous avons à l’esprit et les copier dans le style.css fichier de notre thème enfant.
.entry-header { padding: 0 5%;}.entry-title, .widecolumn h2 { margin-bottom: 0.5em;}.entry-content, .entry-summary { padding: 0 5% 10%;}voilà!, Voici le résultat:

Si c’est mieux qu’avant est une autre question, mais vous avez l’idée: L’ajout de styles personnalisés à un thème enfant remplacera les styles dans le thème parent.
remplacement des fichiers de thème Parent
Vous pouvez non seulement cibler des déclarations de style individuelles via la feuille de style, mais également remplacer des composants entiers du thème parent.,
pour chaque fichier de thème présent dans le répertoire parent, WordPress vérifiera si un fichier correspondant est présent dans le thème enfant et, si c’est le cas, utilisera celui-ci à la place. Cela signifie qu’un fichierheader.php dans le thème enfant remplacera son équivalent dans le dossier parent.
donc, si vous n’aimez pas quelque chose à propos de la mise en page d’une page, copiez simplement le fichier respectif, implémentez vos modifications et téléchargez-le dans le dossier du thème enfant. Les modifications apparaîtront alors dans le thème enfant, tandis que le fichier d’origine restera intact.,
par exemple, si nous prenons content.php du dossier du thème Twenty Fifteen et que nous l’ouvrons avec un éditeur, entre autres choses, nous trouverons le code suivant:
voyons ce qui se passe lorsque nous inversons l’ordre de ces deux, comme ceci:
comme vous pouvez le voir ci-dessous, après avoir enregistré et téléchargé le fichier dans le dossier du thème enfant, l’image en vedette de chaque article de blog apparaîtra maintenant sous le titre de l’article.

certes, il pourrait utiliser un style, mais vous avez l’idée. Vous pouvez utiliser cette méthode pour faire toutes sortes de modifications à votre site web. N’oubliez pas de donner au thème enfant la même arborescence de dossiers que le parent. Par exemple, si un fichier que vous souhaitez modifier se trouve dans un dossier nommé page-templates dans le thème parent, alors vous devez créer un dossier du même nom dans votre thème enfant du répertoire et place le fichier.,
travailler avec des fichiers de modèle
Nous avons appris que nous pouvons écraser n’importe quel fichier dans le thème parent en plaçant une copie dans le dossier du thème enfant et en le personnalisant. Cependant, l’utilisation de fichiers qui n’existent que dans le thème enfant est également possible. Les fichiers modèles en sont un bon exemple.
disons que nous voulons construire un modèle de page pleine largeur pour notre thème enfant. Je serai le premier à admettre que le thème des vingt-quinze ne se prête pas à une présentation en plein écran, mais faisons-le quand même à des fins de démonstration, n’est-ce pas?,
pour créer une page pleine largeur dans Twenty Fifteen, nous devons faire quatre choses: créer un modèle de page personnalisé, un en-tête personnalisé et un fichier de pied de page, puis ajouter du CSS personnalisé. Commençons par le modèle de page.
Pour notre modèle de page personnalisé, il nous suffit de copier page.php dans le thème parent, renommer custom-full-width.php et le placer dans un dossier nommé page-templates dans notre thème enfant.,
maintenant, introduisons quelques modifications au code pour qu’il ressemble à ceci:
la seule chose que nous avons faite ici est d’introduire un en-tête qui indique à WordPress qu’il s’agit d’un modèle de page, et nous avons changé les appels get_header Et get_footer afin 83332b1e7d »> Etfooter-custom.php.
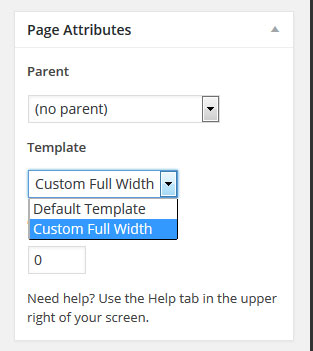
allons à la page que nous voulons voir en pleine largeur et, sous « attributs de Page”, remplacez le modèle de page par notre nouveau modèle « pleine largeur personnalisée”.,

maintenant, il est temps de créer nos fichiers de thème d’en-tête et de pied de page personnalisés. D’abord, allez dans le thème parent, copier les deux header.php et footer.php pour notre enfant, le dossier du thème, et de les renommer pour header-custom.php et footer-custom.php, respectivement.
jusqu’à présent, notre page est le même qu’avant. Il est temps pour une certaine personnalisation. Commençons par notre en-tête personnalisé.,
Nous avons fait un certain nombre de choses ici. Nous avons donné à l’élément<body> une classe personnalisée, nomméefull-width-body. Nous avons également ajouté un full-width classe site-header, site-branding et site-content, de sorte que nous pouvons les classer CSS personnalisé.
en dernière étape, nous nous sommes débarrassés de tous les éléments de la barre latérale (à la fois lesidebardiv et l’appel àget_sidebar), car nous ne les voulons pas sur notre page pleine largeur.,
la seule modification que nous avons apportée à footer-custom.php est d’ajouter la classe full-width à l’élément footer, comme ceci:
<footer class="site-footer full-width" role="contentinfo">Tout ce qui reste pour ce faire, entrez du code dans notre feuille de style:
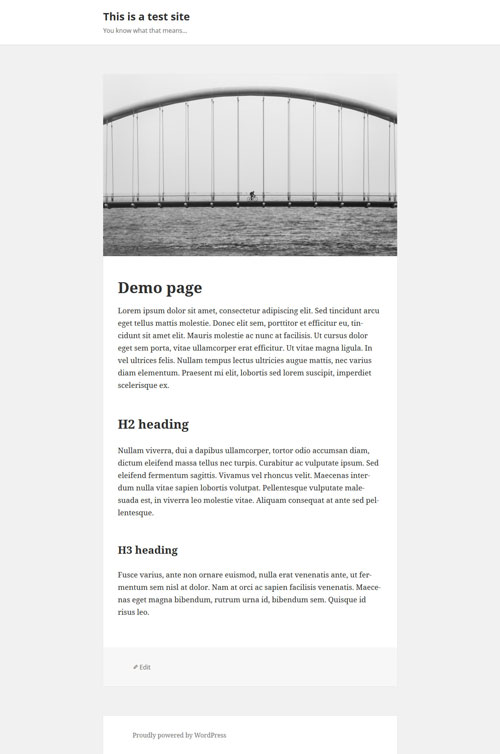
ta-da! Et voici notre page pleine largeur:

Il pourrait utiliser un peu de polissage, mais soyons satisfaits pour le moment., Pour plus de manigances avec des modèles de page, consultez mon article précédent sur Smashing Magazine: comment créer et personnaliser un thème enfant WordPress.
Utilisation des fonctions.php
Nous avons abordé functions.php. Utilisez ce fichier pour inclure des fonctions PHP et WordPress natives dans votre thème. Cela vous donnera beaucoup d’options de personnalisation.
remarque: le fichierfunctions.php du thème enfant est chargé en plus du fichier du même nom dans le thème parent., En fait, il est exécuté juste avant le thème parent function.php — contrairement à style.css, qui remplace le fichier d’origine. Par conséquent, ne copiez pas le contenu complet du fichier functions.php de votre thème parent dans le fichier de votre thème enfant. Utilisez plutôt ce dernier pour modifier les fonctions du thème parent.
Retour à la personnalisation de notre thème enfant. Dans cet exemple, je souhaite ajouter une zone de widget au pied de page du site web. Pour ce faire, nous devons d’abord enregistrer un widget dans notre fichier functions.php.,
<?phpregister_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>') );Remarque: L’ouverture de la balise <?php balise est le début de la balise functions.php fichier. Ne l’incluez pas si on est déjà là!
cela fera apparaître la zone de widget nouvellement créée dans notre back-end. Cependant, pour qu’il soit utilisable sur le site, nous avons besoin d’ajouter le code suivant: footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;?>une Fois de plus, nous allons copier footer.php à partir de la Vingt Quinze thème parent et le coller dans notre thème enfant. Cette fois, cependant, nous laisserons son nom tel quel.,
Après cela, nous avons besoin d’ajouter l’appel à notre nouveau pied de page widget de sorte qu’il ressemble à ceci:
un Minimum de style, est nécessaire dans le style.css:
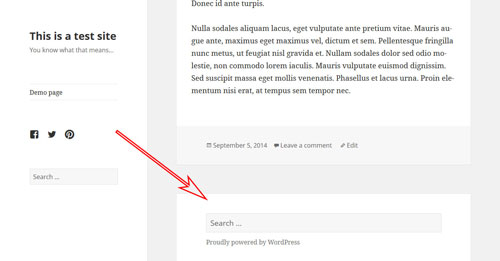
.footer-widget { margin: 2% 0;}Maintenant, quand nous avons ajouter un widget de recherche de notre nouvelle zone de widget, la première page va ressembler à ceci:

pas si difficile, était-ce?,
Utilisation de Hooks de thème
Une meilleure façon de modifier un thème enfant viafunctions.php consiste à utiliser des hooks. Si vous n’avez jamais entendu parler de hooks de thème auparavant, considérez-les comme de petites ancres dans les fichiers d’un thème qui vous permettent d’ajouter du contenu, des fonctions et d’autres choses là-bas, sans avoir à modifier les fichiers de base eux-mêmes.
Il existe deux types de crochets: les crochets d’action et les crochets de filtre. Action crochets vous permettent d’ajouter des fonctionnalités personnalisées aux fonctions existantes. Les crochets de filtre sont un moyen de modifier les fonctions présentes dans l’emplacement du crochet.,
passons en revue un exemple pour le rendre plus clair. Nous allons utiliser un crochet d’action. Revenons à notre dernier exemple, où nous avons ajouté une zone de widget au pied de page de notre thème. Au lieu de modifier le fichierfooter.php dans notre thème enfant, nous pouvons réaliser la même chose en utilisant un hook d’action.,
écrivons une petite fonction:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;}vous remarquerez que c’est essentiellement le même code que nous avons collé dans footer.php plus tôt, seulement cette fois enveloppé dans une fonction (et sans les balises d’ouverture et de fermeture php coller ceci dans functions.php).
l’avantage de ceci est que nous pouvons maintenant ajouter la fonction entière à un hook dans les fichiers de base de notre thème parent, sans avoir à modifier le fichier lui-même., Dans ce cas, nous ciblons twentyfifteen_credits dans le fichier du thème parent. Il est responsable des crédits de pied de page (« Fièrement propulsé par WordPress”) dans le thème Twenty Fifteen, et il apparaît dans footer.php comme ceci:
do_action( 'twentyfifteen_credits' );Tout ce qu’il faut pour ajouter notre nouvelle fonction pour la zone widget à ce crochet est une ligne de plus il est possible de créer un lien avec le thème enfant:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );Boom!, Maintenant, la zone du widget apparaîtra exactement au même endroit où nous l’avions auparavant, sans avoir à copier ou ajouter de code au fichier de pied de page du thème. Pas mal, non?
Remarque: Si vous suivez et suivez la routefunctions.php, n’oubliez pas de supprimer le fichierfooter.php modifié de votre thème enfant; sinon, la zone du widget apparaîtra deux fois.
beaucoup plus peut être fait avec des crochets dans les thèmes enfants. Certains frameworks de thème fournissent des charges de hooks afin que vous puissiez modifier n’importe quoi directement à partir de functions.php.,
cependant, ce sujet dépasse le cadre de cet article. Si vous souhaitez en savoir plus, d’excellentes ressources peuvent être trouvées en ligne. Un bon point de départ est un Guide rapide et approfondi de Daniel Pataki sur les crochets WordPress.
En résumé
comme vous l’avez vu, construire un thème enfant dans WordPress n’est pas très compliqué. Tout ce qu’il faut, c’est un dossier plus deux fichiers.
pourtant, malgré sa simplicité, un thème enfant est assez puissant. Il nous permet de personnaliser complètement et en toute sécurité un site Web sans modifier les fichiers de base.,
Les avantages sont nombreux: Vous pouvez construire sur un thème ou un cadre existant sans avoir à écrire un thème À partir de zéro; vos modifications sont à l’abri des mises à jour de thème; et, si les choses tournent mal, vous aurez toujours un thème fonctionnel sur lequel vous pouvez vous rabattre.
de plus, vous obtenez une éducation de premier ordre dans la construction de thèmes WordPress sur le côté. Pas trop mal, non?
pour cette raison, l’apprentissage des thèmes enfants est une étape importante dans la carrière de tout concepteur ou développeur WordPress et pour ceux qui veulent plus de contrôle sur leurs sites Web WordPress., J’espère que cet article vous aidera à démarrer.




