Sobre El Autor
Nick Schäferhoff es un empresario, vendedor en línea, y blogger profesional de Alemania., Cuando no en la construcción de sitios web, creación de contenido o ayudar a sus clientes …Más aboutNick↬
- 25 min de lectura
- WordPress,Técnicas (WP)
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn


la plataforma WordPress Es un imán para aquellos que quieren tomar el asunto en sus propias manos, que quieren un control completo sobre sus sitios web y quieren ser independientes en su ejecución. WordPress hace que sea muy fácil personalizar completamente un sitio web. Si tienes un poco de conocimiento de HTMl, CSS y / o PHP, no hay nada que no puedas cambiar.,
Quiero decir, solo compare los temas predeterminados, veinte quince y veinte catorce. Es difícil creer que estén corriendo en la misma plataforma, ¿no? Por lo tanto, es natural que desee adaptar el aspecto de su sitio web para adaptarse a su visión. Dudo que haya muchos usuarios de WordPress por ahí que no piensan constantemente en qué implementar a continuación. Sin embargo, surge un problema.,
más información sobre SmashingMag:
- Una guía detallada para plantillas de Página personalizadas de WordPress
- Crear una página de archivo personalizada para WordPress
- extender WordPress con tipos de contenido personalizados
personalizar WordPress: Es posible que lo estés haciendo mal
Cuando intentas hacer cambios en un sitio web, un número asombroso de personas optan por editar su tema directamente. Esto significa que están cambiando o agregando archivos en la carpeta de su tema actual. Esto crea una serie de problemas.,
la caja de Herramientas del diseñador de WordPress
nos hemos asociado con Envato para dar a nuestros lectores 30 días de acceso gratuito a la suscripción más grande de la industria: Envato Elements.La Suscripción ofrece descargas ilimitadas a más de 50 millones de activos, como temas de WordPress, Complementos, fotos y Kits de interfaz de usuario. Sin límites de descarga y licencia comercial completa.
los primeros 30 días están en nosotros! Comience ahora-cancele en cualquier momento.,
 Descargar ahora
Descargar ahora
la mayor desventaja es que cualquier modificación realizada al tema de esta manera se perderá una vez que el tema sea actualizado por el desarrollador. Como consecuencia, los usuarios no podrán mantener su tema actualizado (lo cual es malo para la seguridad) o encontrarán que todas sus personalizaciones se han ido cuando lo hagan.
de cualquier manera, la situación está lejos de ser ideal.
una idea mucho mejor es usar un tema hijo. Esto le permite realizar cualquier número de cambios en un sitio web sin tocar ninguno de los archivos de tema originales.
suena bien?, Genial, porque en este artículo vamos a echar un vistazo detallado a lo que son los temas secundarios de WordPress, cómo crearlos y cómo usarlos para personalizar su sitio web — de la manera correcta.
¡lo sé! ¡Estoy tan emocionada como tú!
¿Qué son los temas secundarios y por qué usarlos?
cuando hablamos de temas secundarios, primero tenemos que hablar de temas principales. Un tema solo se convierte en un tema padre cuando alguien crea un tema hijo para él. Hasta entonces, es solo un tema, como los que se encuentran en el directorio de WordPress., Cada tema que incluye todos los archivos necesarios para ser considerado completo puede ser un tema padre.
sin embargo, mientras que cualquier tema puede ser un tema padre, algunos son más adecuados para este propósito que otros. Por ejemplo, frameworks como Genesis de StudioPress están hechos específicamente para ser personalizados por temas secundarios.
¿Qué es un tema hijo, entonces? Bueno, desde el back-end de WordPress, un tema hijo no se comporta de manera diferente. Puede encontrarlo y activarlo en «Apariencia» → «Temas», al igual que lo haría con cualquier otro tema.,
la gran diferencia es que un tema hijo depende completamente de su padre para funcionar. Sin su tema padre presente, no hará nada y ni siquiera puede ser activado.
esto se debe a que un tema hijo no es una entidad independiente, sino que modifica o agrega a los archivos de un tema existente. Utiliza todo lo presente en el tema principal y cambia solo aquellas partes que desea que sean diferentes.
esto le permite modificar estilos, funciones, Diseño, Plantillas y más. De hecho, puede personalizar el tema principal más allá del reconocimiento., Sin embargo, sin que esté presente, nada de esto funcionará.
ventajas de los temas secundarios
hay numerosas ventajas de ir a la ruta del tema secundario:
- en lugar de tener que crear un tema completo desde cero, puede construir sobre algo que ya existe, acelerando así el tiempo de desarrollo.
- Puede aprovechar la funcionalidad de marcos sofisticados y temas principales, mientras personaliza el diseño a sus necesidades.
- Puede actualizar el tema principal sin perder sus personalizaciones.,
- si no está satisfecho con sus personalizaciones, simplemente deshabilite el tema hijo y todo será como era antes.
- Es una gran manera de empezar a aprender sobre cómo funcionan los temas.
un tema hijo puede contener carpetas de imágenes, JavaScript, CSS, archivos de plantilla y muchas otras cosas. Lo hermoso, sin embargo, es que no tienen que hacerlo. Puede incluir tanta o tan poca personalización como desee.
de hecho, un tema hijo realmente solo necesita tres cosas: una carpeta, una hoja de estilo y un archivo functions.php. Eso es., Y los dos archivos pueden incluso estar prácticamente vacíos.
cuándo usar un tema infantil
entonces, ¿siempre debe crear un tema infantil cada vez que desee realizar cambios en un sitio web de WordPress? No, realmente depende.
si planea hacer solo modificaciones menores, como cambios de color o una fuente diferente, entonces un complemento CSS personalizado podría ser todo lo que necesita (otras opciones son Jetpack y SiteOrigin CSS). Muchos temas hoy en día también ofrecen la opción de agregar código personalizado de forma nativa.,
sin embargo, si planea introducir cambios más grandes, como una revisión completa del diseño, múltiples cambios de plantilla o cualquier otra cosa de esa magnitud, entonces un tema hijo es definitivamente el camino a seguir.
configurar un tema infantil básico
muy bien, ahora que sabemos lo impresionantes que son los temas infantiles y lo que pueden hacer por nosotros, vamos a repasar cómo crear uno paso a paso. Para nuestro ejemplo, usaremos Twenty Fifteen, el último tema predeterminado para WordPress. No te preocupes, es muy fácil y lo conseguirás en poco tiempo.,
Nota al margen: los pasos a continuación se pueden realizar directamente en su servidor a través de un cliente FTP. Sin embargo, te recomiendo que primero configures todo localmente, luego comprima tu carpeta de tema infantil e instálala como un tema normal a través del menú «Tema». Esto hará que todo sea mucho más fácil.
crear una carpeta enwp-content/themes
como se mencionó, un tema hijo necesita tres cosas: su propia carpeta, una hoja de estilo y un archivofunctions.php. Comenzaremos con la carpeta.,
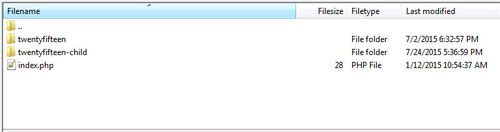
como cualquier tema, los temas secundarios se encuentran en wp-content/themes en su instalación de WordPress. Por lo tanto, navegue allí ahora y cree una nueva carpeta para el tema de su hijo.
una buena práctica es darle a la carpeta de tu tema el mismo nombre que el tema principal y agregarlo con -child. Debido a que estamos utilizando el tema Twenty Fifteen, llamaremos a nuestra carpeta twentyfifteen-child.

usted es libre de usar cualquier nombre que desee; solo asegúrese de no incluir espacios porque eso podría causar errores.
crear una hoja de estilo
ahora que tenemos nuestra carpeta, necesitaremos una hoja de estilo. En caso de que no lo sepa, una hoja de estilo contiene el código que determina el diseño de un sitio web. Los temas pueden tener varias hojas de estilo, pero nos contentaremos con una por el momento.
crear una hoja de estilo es fácil: simplemente cree un nuevo archivo de texto y llámelo style.css. Hecho!, Sin embargo, para que realmente funcione, tendremos que pegar el siguiente código, el llamado «encabezado de hoja de estilo», justo al principio del archivo (Código cortesía del Códice de WordPress):
Aquí está lo que significa cada línea:
- Nombre del tema. Este es el nombre que se mostrará para su tema en el back-end de WordPress.
- TEMA URI. Esto apunta al sitio web o página de demostración del tema en cuestión. Este o el URI del autor debe estar presente para que el tema sea aceptado en el directorio de WordPress.
- Descripción., Esta descripción de su tema se mostrará en el menú del tema cuando haga clic en » Detalles del tema.»
- Autor. Este es el nombre del autor-ese eres tú, en este caso.
- URI de autor. Puede poner la dirección de su sitio web aquí si lo desea.
- Plantilla. Esta parte es crucial. Aquí va el nombre del tema principal, es decir, su nombre de carpeta. Tenga en cuenta que distingue entre mayúsculas y minúsculas, y si no agrega la información correcta, recibirá un mensaje de error, ¡así que verifique dos veces!
- Version. Esto muestra la versión de su tema hijo. Por lo general, comenzarías con 1.0.,
- Licencia. Esta es la licencia de su tema hijo. Los temas de WordPress en el directorio generalmente se publican bajo una licencia GPL; debe seguir con la misma licencia que su tema principal.
- URI de licencia. Esta es la dirección donde se explica la licencia de su tema. Una vez más, sigue con lo que dice tu tema para padres.
- Etiquetas. Las etiquetas ayudan a otros a encontrar tu tema en el directorio de WordPress. Por lo tanto, si incluye algunos, asegúrese de que sean relevantes.
- dominio de Texto. Esta parte se utiliza para la internacionalización y para hacer los temas traducibles., Esto debe ajustarse a la» babosa » de su tema.
Si te sientes un poco abrumado (¿ya?), usted puede estar feliz de saber que no toda esta información es realmente necesaria. De hecho, todo lo que realmente necesita es el nombre del tema y la plantilla.
el resto es importante solo si planea publicar su tema, que no lo soy. Por esta razón, el encabezado de mi tema hijo se parece a lo que se muestra a continuación. Siéntase libre de copiarlo y hacer sus propios ajustes.,
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/active Child Theme
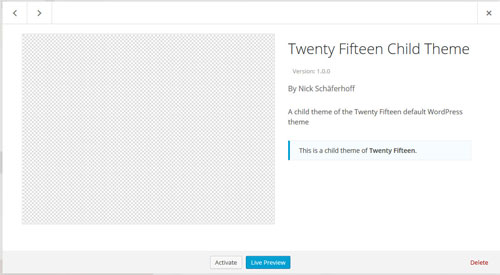
Una vez que su carpeta y hoja de estilo estén presentes, vaya a «Apariencia» → «Temas» en el back-end de WordPress y encuentre su tema infantil allí. Cuando haga clic en «Detalles del tema» ahora, verá el contenido del encabezado de la hoja de estilo. Para eso es esa información.

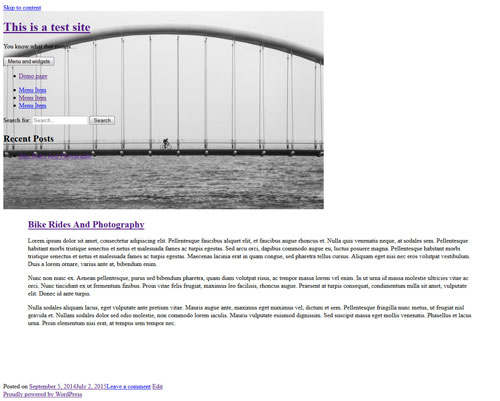
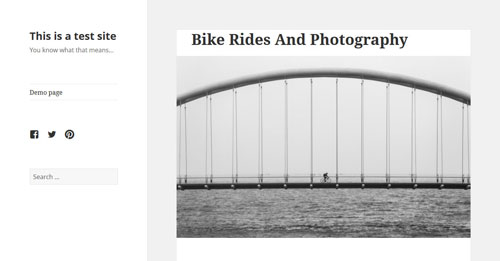
muy bien, ahora haga clic en el botón que dice «activar.»¡Buen trabajo! Tu tema ahora está activado., Sin embargo, si miras tu sitio web, debería verse algo como esto:

no te preocupes, todo está bien. No la has cagado. La cara de la bolsa de papel. La razón por la que tu sitio web está vacío es porque aún no tiene estilos. Sin estilos significa que te tratan a una experiencia de todo texto.
solo quería mostrarte que, en teoría, tener una hoja de estilo y una carpeta es suficiente para crear un tema hijo., Y si funcionó para ti, entonces ya lo has hecho! Seré el PRIMERO en admitir, sin embargo, que podría verse un poco mejor. Vamos a eso ahora.
Crear funciones.php
el siguiente es el archivo functions.php. Probablemente haya oído hablar de este archivo antes, pero repasemos rápidamente para qué sirve.
el archivo functions.php le permite cambiar y agregar funcionalidad y características a un sitio web de WordPress. Puede contener tanto PHP como funciones nativas de WordPress. Además, usted es libre de crear sus propias funciones.,
En resumen, functions.php contiene código que cambia fundamentalmente el aspecto y el comportamiento de un sitio web. ¿Entendido? Bien, sabía que podía contar contigo.
crear el archivo es tan fácil como crear una hoja de estilo, si no más. Todo lo que necesita es un archivo de texto llamado functions.php, y luego pegue el siguiente código:
<?php//* Code goes hereen serio, eso es todo. Simplemente agregue esa etiqueta de apertura php y estará listo., Por supuesto, usted podría conseguir todo lujo y escribir algo de información en el encabezado (no se olvide de comentarlo para que WordPress no intente ejecutarlo), pero esto servirá para nuestro propósito. Agrégalo a la carpeta de tu tema también.
ahora, déjame decir esto: no necesitas functions.php. Si no planea usar PHP para modificar su tema, entonces puede prescindir completamente de él. Una hoja de estilo y otros archivos pueden ser suficientes para usted.
sin embargo, quería incluir esta parte, primero, para que supiera sobre este archivo importante y, en segundo lugar, debido al siguiente paso.,
heredar estilos primarios
así que, probablemente sea consciente de que su sitio web sigue siendo principalmente texto. Es hora de cambiar eso. ¿Cómo? Te lo mostraré.
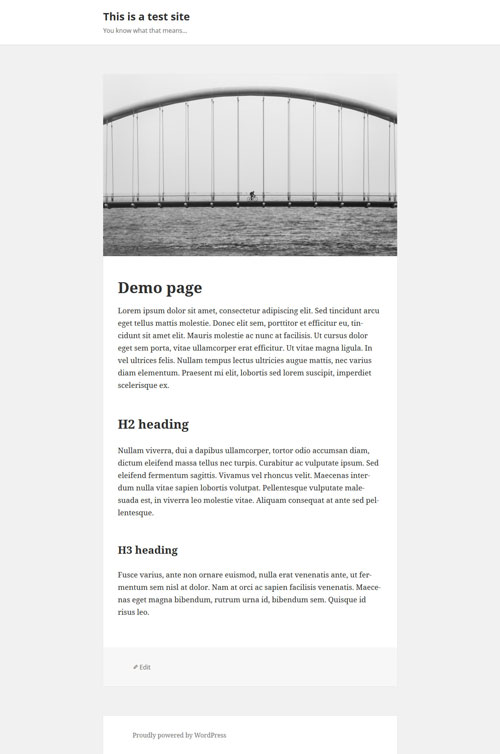
debido a que está utilizando un tema para padres, probablemente tenga una buena idea de cómo se supone que debe verse su sitio web. Para nuestro ejemplo, Veinte, Quince, queremos llegar a este punto:

para llegar aquí, deberá heredar la información en la hoja de estilo de su tema principal., Hay dos maneras de hacer esto.
uno es a través de CSS y la regla @import. Al copiar el código a continuación en su archivo style.css, le está diciendo a su tema hijo que use la información contenida en la hoja de estilo de su tema principal para presentar su contenido.
@import url("../twentyfifteen/style.css");tenga en cuenta, sin embargo, que esta es la antigua forma de heredar estilos padre y ya no se recomienda. La razón de eso es el rendimiento.,
si necesita importar varias hojas de estilo (lo cual no es inaudito), entonces usar @import hará que se descarguen consecutivamente. Esto puede ralentizar el tiempo de carga de la página por varios segundos (que, probablemente no tengo que decirte, no es una buena cosa).
la segunda forma recomendada de cargar la hoja de estilo del Padre — y la razón por la que creamos functions.php anteriormente — es usar wp_enqueue_style(). Esta función de WordPress agrega de forma segura archivos de hoja de estilo a un tema de WordPress.,
en nuestro caso, el código correspondiente se ve un poco como esto:
asegúrese de pegar esto al principio de su archivo functions.php y guárdelo (recuerde cargar el archivo si está utilizando una conexión FTP). Ahora revise su front end; debería verse así:

Bastante, ¿verdad? ¡Felicidades, lo hiciste! Creaste tu primer tema infantil de WordPress., Si estuviera allí, te daría palmaditas en el hombro.
sin embargo, puede objetar, correctamente, que se vea exactamente igual que el tema padre. Entonces, ¿cuál es el punto de ir con un tema infantil?
no te preocupes. A continuación, aprenderá a personalizar el tema del niño para que se vea exactamente de la manera que desee.
puntos Extra: Agregar imagen de tema
Si desea obtener toda la fantasía, puede agregar una imagen de tema. Esta imagen se mostrará en el menú del tema en WordPress.,
todo lo que necesita hacer es crear un archivo PNG, llamado screenshot.png, y colocarlo en la carpeta de su tema (en nuestro caso, twentyfifteen-child). Asegúrese de colocarlo en el directorio de nivel superior y no en un subdirectorio como images.
El tamaño recomendado es de 880 × 660 píxeles, aunque se mostrará como 387 × 290. Las dimensiones más grandes aseguran que la imagen se muestre bien en pantallas de alta resolución.
otros formatos de imagen como JPEG y GIF también funcionarían, pero se recomienda PNG., Puede hacer esto ahora para accesorios adicionales o esperar hasta que haya terminado de personalizar el tema, porque la imagen suele ser una captura de pantalla del diseño del tema.
personalizar su tema infantil de WordPress
Si ha hecho todo correctamente, entonces su tema infantil ahora debe activarse y verse exactamente como su padre. Aquí es donde comienza la diversión.
ahora podemos comenzar a personalizar nuestro tema y cambiar las cosas para obtener el resultado que estamos buscando. Las personalizaciones se pueden hacer de muchas maneras diferentes, y repasaremos muchas de ellas.,
implementar estilos personalizados
Una de las formas más fáciles de hacer cambios en su tema es a través de CSS. Esto le permite personalizar colores, dimensiones, fuentes y otros elementos de diseño fundamentales.
si usted es competente en CSS, en realidad podría cambiar todo el diseño de su sitio web. Sin embargo, la introducción de cambios tan drásticos generalmente se hace de manera diferente. Llegaremos a eso.
por ahora, todo lo que necesita saber es que, con style.css en su lugar, puede anular cualquier estilo en el tema padre agregando código a la hoja de estilos del tema hijo.,
importante: si ha llamado a los estilos del tema principal en su archivo style.css, asegúrese de agregar cualquier estilo personalizado debajo de la instrucción @import, como en el siguiente fragmento. (Aunque sabes que se supone que debes usar functions.php, ¿verdad?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0*/// Custom styles go hereTwenty Fifteen es un tema bellamente diseñado. Me gusta mucho el generoso espacio en blanco, que permite que el contenido respire y es relajante para la vista.

sin embargo, digamos que no eres un fan y quieres meter algunas palabras más en cada línea. No hay nada malo en eso. En ese caso, usarías una herramienta como Firebug para averiguar qué estilos necesitan ser modificados. Su búsqueda en subir el siguiente:
.entry-header { padding: 0 10%;}.entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: 1.2308; margin-bottom: 1.2308em;}.entry-content, .entry-summary { padding: 0 10% 10%;}Nos gustaría hacer un par de ajustes que lograr lo que tenemos en mente y copiarlos en el style.css archivo de nuestro tema infantil.
.entry-header { padding: 0 5%;}.entry-title, .widecolumn h2 { margin-bottom: 0.5em;}.entry-content, .entry-summary { padding: 0 5% 10%;}Voilá!, Aquí está el resultado:

Si eso es mejor que antes es otra pregunta, pero se tiene la idea: agregar estilos personalizados a un tema hijo anulará los estilos en el tema padre.
sobreescribir Archivos de tema principal
no solo puede dirigirse a declaraciones de estilo individuales a través de la hoja de estilos, sino también sobreescribir componentes enteros del tema principal.,
para cada archivo de tema presente en el directorio padre, WordPress comprobará si un archivo correspondiente está presente en el tema hijo y, si es así, use ese en su lugar. Esto significa que un archivo header.php en el tema hijo anulará su equivalente en la carpeta padre.
entonces, si no te gusta algo sobre el diseño de una página, simplemente copia el archivo respectivo, implementa tus cambios y súbelo a la carpeta del tema hijo. Las modificaciones aparecerán en el tema secundario, mientras que el archivo original permanecerá intacto.,
por ejemplo, si tomamos content.php de la carpeta del tema Twenty Fifteen y lo abrimos con un editor, entre otras cosas, encontraremos el siguiente código:
veamos qué sucede cuando invertimos el orden de estos dos, así:
como puedes ver a continuación, después de guardar y cargar el archivo en la carpeta del tema hijo, la imagen destacada de cada publicación del blog aparecerá ahora debajo del título de la publicación.

concedido, podría usar un poco de estilo, Pero usted consigue la idea. Puede utilizar este método para hacer todo tipo de cambios en su sitio web. Solo recuerde darle al tema hijo la misma estructura de árbol de carpetas que el padre. Por ejemplo, si un archivo que desea modificar se encuentra en una carpeta llamada page-templates en el tema principal, crearía una carpeta con el mismo nombre en el directorio del tema secundario y colocaría el archivo allí.,
trabajando con archivos de plantilla
hemos aprendido que podemos sobrescribir cualquier archivo en el tema padre colocando una copia en la carpeta del tema hijo y personalizándolo. Sin embargo, también es posible usar archivos que solo existen en el tema hijo. Los archivos de plantilla son un buen ejemplo de esto.
digamos que queremos construir una plantilla de Página de ancho completo para nuestro tema hijo. Seré el PRIMERO en admitir que el tema de los veinticinco no se presta a la presentación a pantalla completa, pero hagámoslo de todos modos con fines de demostración, ¿de acuerdo?,
para crear una página de ancho completo en Veinticinco, necesitamos hacer cuatro cosas: crear una plantilla de página personalizada, un encabezado personalizado y un archivo de pie de Página, y luego agregar un CSS personalizado. Comencemos con la plantilla de página.
para nuestra plantilla de página personalizada, simplemente copiamos page.php del tema principal, cambiamos el nombre a custom-full-width.php y lo colocamos en una carpeta llamada page-templates en nuestro tema hijo.,
Ahora, vamos a introducir un par de cambios en el código para que se vea así:
Lo único que hemos hecho aquí es introducir un encabezado que le dice a WordPress que esta es una plantilla de Página, y hemos cambiado las llamadas get_header y get_footer para que incluyan dos archivos llamados header-custom.php y footer-custom.php.
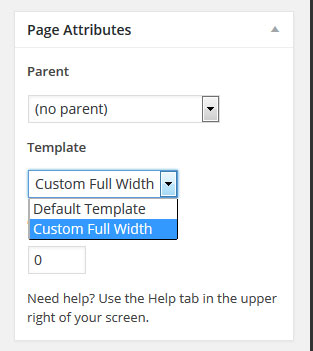
vamos a la página que queremos ver en ancho completo y, en «Atributos de Página», cambiemos la plantilla de página a nuestra plantilla de «ancho completo personalizado» recién creada.,

ahora es el momento de crear nuestros archivos de tema de encabezado y pie de Página personalizados. En primer lugar, ir al tema principal, copiar header.php y footer.php a nuestro hijo / a del tema de la carpeta, y cambiarles el nombre a header-custom.php y footer-custom.php, respectivamente.
hasta ahora, nuestra página se ve igual que antes. Es hora de un poco de personalización. Comencemos con nuestro encabezado personalizado.,
hemos hecho varias cosas aquí. Hemos dado al elemento <body> una clase personalizada, llamada full-width-body. También hemos añadido un full-width clase site-header, site-branding y site-content, por lo que podemos asignar CSS personalizado.
como último paso, hemos eliminado todos los elementos de la barra lateral (tanto el sidebar div y la llamada a get_sidebar), porque no los queremos en nuestra página de ancho completo.,
El único cambio que hemos hecho en el footer-custom.php es para agregar la etiqueta full-width clase footer elemento, así:
<footer class="site-footer full-width" role="contentinfo">Todo lo que tiene que hacer es ingresar el código en nuestra hoja de estilo:
Ta-da! Y aquí está nuestra página de ancho completo:

podría usar un poco de pulido, pero vamos a estar satisfechos por el momento., Para más travesuras con plantillas de página, echa un vistazo a mi artículo anterior en Smashing Magazine: cómo crear y personalizar un tema infantil de WordPress.
usando funciones.php
hemos tocado functions.php. Utilice este archivo para incluir PHP y funciones nativas de WordPress en su tema. Esto le dará un montón de opciones para la personalización.
Nota: el archivo functions.php del tema secundario se carga además del archivo del mismo nombre en el tema principal., De hecho, se ejecuta justo antes del tema padre function.php div — – a diferencia de style.css, que reemplaza el archivo original. En consecuencia, no copie el contenido completo del archivo functions.php de su tema padre en el archivo de su tema hijo. En su lugar, use este último para modificar funciones en el tema padre.
volver a personalizar nuestro tema hijo. En este ejemplo, quiero agregar un área de widget al pie de página del sitio web. Para hacer eso, primero necesitamos registrar un widget en nuestro archivo functions.php.,
<?phpregister_sidebar( array( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>') );Nota: La apertura <?php etiqueta es el comienzo de la etiqueta functions.php archivo. No lo incluya si uno ya está allí!
esto hará que el área de widget recién creado aparezca en nuestro back-end. Sin embargo, para que sea utilizable en el sitio web, tenemos que añadir el siguiente código footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;?>una Vez más, vamos a copiar footer.php desde el Veinte de Quince tema principal y pegarlo en nuestro tema infantil. Esta vez, sin embargo, dejaremos su nombre como está.,
después de eso, necesitamos agregar la llamada a nuestro nuevo widget de pie de página para que se vea así:
se necesita un estilo mínimo en style.css:
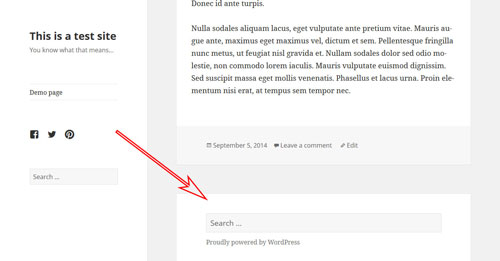
.footer-widget { margin: 2% 0;}ahora, cuando agregamos un widget de búsqueda a nuestra nueva área de widget, la página principal se verá así:

No es tan difícil, que era?,
usando Hooks de tema
una mejor manera de modificar un tema hijo a través de functions.php es usar hooks. Si nunca has oído hablar de los ganchos de tema antes, piensa en ellos como pequeños anclajes en los archivos de un tema que te permiten agregar contenido, funciones y otras cosas allí mismo, sin tener que editar los archivos principales ellos mismos.
Hay dos tipos de ganchos: ganchos de acción y ganchos de filtro. Los ganchos de acción le permiten agregar funcionalidad personalizada a las funciones existentes. Los ganchos de filtro son una forma de modificar las funciones presentes en la ubicación del gancho.,
repasemos un ejemplo para hacerlo más claro. Usaremos un gancho de acción. Volvamos a nuestro último ejemplo, donde agregamos un área de widget al pie de Página de nuestro tema. En lugar de modificar el archivo footer.php en nuestro tema hijo, podemos lograr lo mismo usando un gancho de acción.,
escribamos una pequeña función:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif;}notará que este es esencialmente el mismo código que pegamos en footer.php anteriormente, solo que esta vez envuelto en una función (y sin las etiquetas de apertura y cierre php pegando esto en functions.php).
la ventaja de esto es que ahora podemos agregar toda la función a un gancho en los archivos principales de nuestro tema principal, sin tener que editar el archivo en sí., En este caso, estamos apuntando twentyfifteen_credits en el Archivo del tema principal. Es responsable de los créditos de pie de página («orgullosamente desarrollado por WordPress») en el tema Twenty Fifteen, y aparece en footer.php así:
do_action( 'twentyfifteen_credits' );todo lo que se necesita para agregar nuestra nueva función para el área del widget a este gancho es una línea más en el functions.php de tema infantil:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' );Boom!, Ahora, el área del widget se mostrará en el mismo lugar exacto donde lo teníamos antes, sin tener que copiar o agregar ningún código al archivo de pie de página del tema. Genial, ¿eh?
Nota: si está siguiendo la ruta functions.php, no olvide eliminar el archivo footer.php modificado de su tema hijo; de lo contrario, el área del widget se mostrará dos veces.
Se puede hacer mucho más con hooks en temas secundarios. Algunos marcos de tema proporcionan un montón de ganchos para que pueda modificar cualquier cosa directamente desde functions.php.,
sin embargo, ese tema está más allá del alcance de este artículo. Si usted está interesado en aprender más, algunos recursos excelentes se pueden encontrar en línea. Un buen punto de partida es una guía rápida y en profundidad de Daniel Pataki para los ganchos de WordPress.
resumiendo
como espero que hayas visto, construir un tema hijo en WordPress no es muy complicado. Todo lo que se necesita es una carpeta más dos archivos.
sin embargo, a pesar de su simplicidad, un tema hijo es bastante poderoso. Nos permite personalizar de forma completa y segura un sitio web sin editar ningún Archivo principal.,
los beneficios de esto son numerosos: puede construir sobre un tema o marco existente sin tener que escribir un tema desde cero; sus cambios están a salvo de las actualizaciones del tema; y, si las cosas salen mal, siempre tendrá un tema funcional al que recurrir.
Además, usted está recibiendo una educación de primera categoría en la construcción de temas de WordPress en el lado. No está mal, ¿verdad?
por esta razón, aprender sobre temas secundarios es un paso importante en la carrera de cualquier diseñador o desarrollador de WordPress y para aquellos que quieren más control sobre sus sitios web de WordPress., Espero que este artículo te ayude a empezar.




